【VUE】vue后台常用模板
vue后台常用模板:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
以下是在下收集的四个常用vue后台管理模板:
1、vue-element-admin
GitHub地址: https://github.com/PanJiaChen/vue-element-admin
GitHub国际化版本: https://github.com/PanJiaChen/vue-element-admin/tree/i18n
中文线上预览: https://panjiachen.github.io/vue-element-admin/#/dashboard
IE兼容处理方法: 参考文章

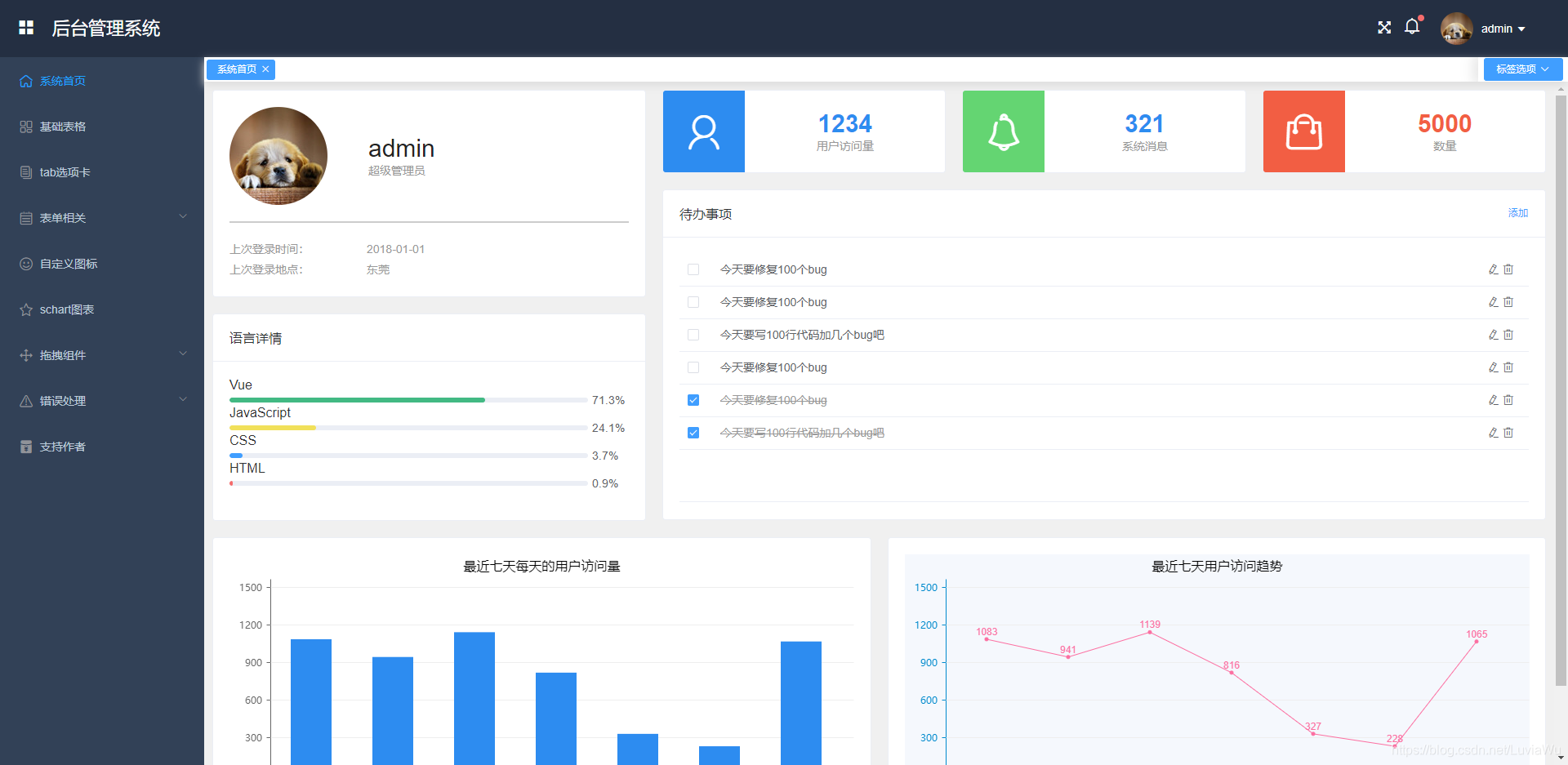
2、vue-manage-system
GitHub地址: https://github.com/lin-xin/vue-manage-system
线上预览: https://lin-xin.gitee.io/example/work/#/login

3、vuejs 和 element 搭建的一个后台管理界面
GitHub地址: https://github.com/taylorchen709/vue-admin
线上预览: https://taylorchen709.github.io/vue-admin/#/login
相关技术:vuejs2.0+element+vue-router+vuex

4、基于Vue实现后台系统权限控制
基于Vue.js 2.x系列 + Element UI 的后台系统权限控制
GitHub地址: https://github.com/mgbq/vue-permission
线上预览: https://mgbq.github.io/vue-permission/#/dashboard/dashboard

如何使用可参考博客: https://blog.csdn.net/qq_32340877/article/details/79416344
更多模板:
vue3.0模板查看: vue3.0后台常用模板
有不错的模板,欢迎大家留言,会更新加上





















 1723
1723










 暂无认证
暂无认证
























qq原点: 使用的1.纯前端组件验证 依赖报错了
9.11726: 楼主,canvas这个代码是怎么实现的
23朵毒蘑菇: 不错的,互相学习 ,超强后台管理
admin.dumogu.top/main/index
,超强后台管理
admin.dumogu.top/main/index
qq_37858834: GitHub - zhangyao1990/elegant-admin: `vue3.x`,`typeScript`, `vite`,`pinia`,`element-Plus` 搭建一套一款优雅的管理系统模版这个还不错
zkjqd: 楼主纯前端里面那个拼图的样式可以修改吗