JavaScript深拷贝与浅拷贝
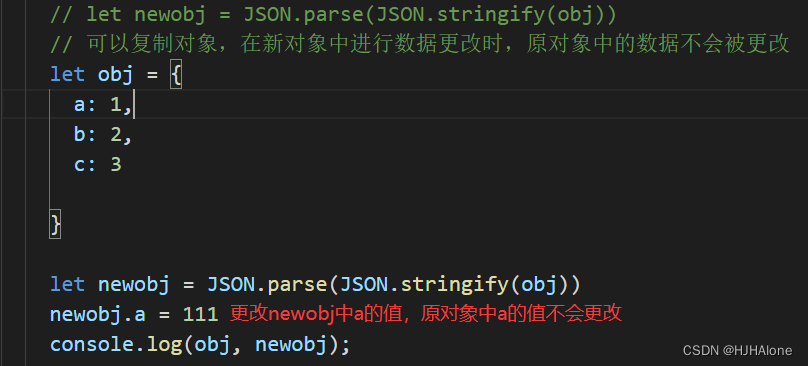
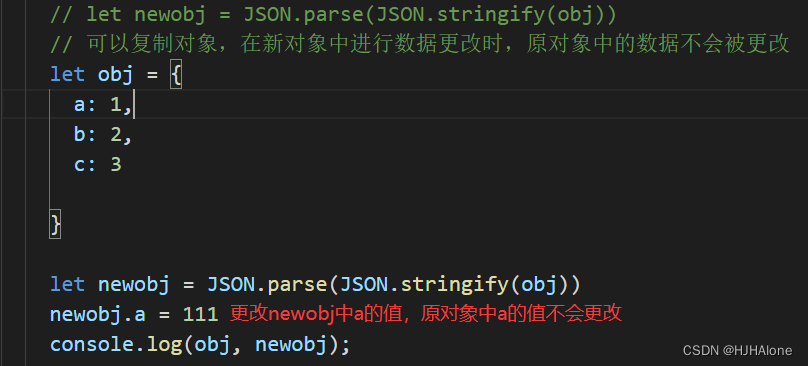
1.let newobj = JSON.parse(JSON.stringify(obj))
// 第一个方法属于深拷贝,可以复制对象,在新对象中进行数据更改时,原对象中的数据不会被更改


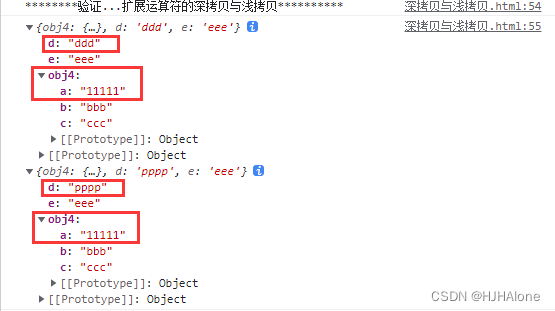
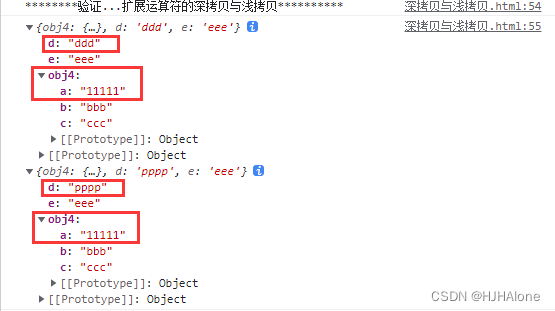
2.扩展运算符 ...
扩展运算符既具有深拷贝的性质,也具有浅拷贝的性质
对于拷贝对象的第一层,属于深拷贝;对于拷贝对象更深层次,则属于浅拷贝

// 第一个方法属于深拷贝,可以复制对象,在新对象中进行数据更改时,原对象中的数据不会被更改


扩展运算符既具有深拷贝的性质,也具有浅拷贝的性质
对于拷贝对象的第一层,属于深拷贝;对于拷贝对象更深层次,则属于浅拷贝

 1
1

 1
1


 0
0
 1812
1812
 1469
1469
 463
463
 8201
8201
 2650
2650
 221
221
 3379
3379
 286
286
 3490
3490
 1289
1289
 2334
2334
 1346
1346
 3968
3968
 1639
1639
 1727
1727












 3060
3060
 1686
1686
 1448
1448
 971
971
 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?



 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
深圳SEO优化公司深圳模板网站建设横岗设计网站南联至尊标王坪地建设网站龙华关键词按天计费坂田企业网站制作惠州seo网站推广大芬百度标王宝安设计网站宝安模板网站建设观澜网站推广方案横岗标王东莞品牌网站设计南联模板推广木棉湾网站建设设计广州阿里店铺托管同乐网站优化排名东莞企业网站制作西乡网站优化软件罗湖网站建设丹竹头英文网站建设坪山网站推广系统大运企业网站改版光明网站推广方案民治网站优化按天计费平湖SEO按天扣费爱联SEO按天扣费龙岗网站优化按天收费布吉至尊标王龙华网站定制歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运