我用尽了洪荒之力,解开了ChatGPT 写前端代码的封印,结果...

我用尽了洪荒之力,解开了ChatGPT 写前端代码的封印

介绍
ChapGPT 听起来好得令人难以置信,所以让我们让它为我们编写一些 JS 代码。我想看看它是否可以解决我作为前端开发人员每天所做的任务。
是驴子是马拉出来溜溜,我们还是直接进入主题一探究竟。
在 React 中构建弹出框组件
虽然这是可能的,但我们不要通过添加一些代码来开始这个实验。让我们简单地要求 ChatGPT 创建两个 React 组件,这两个组件将成为弹出窗的元素和一个切换其可见性的按钮,一开始我是这么问的:
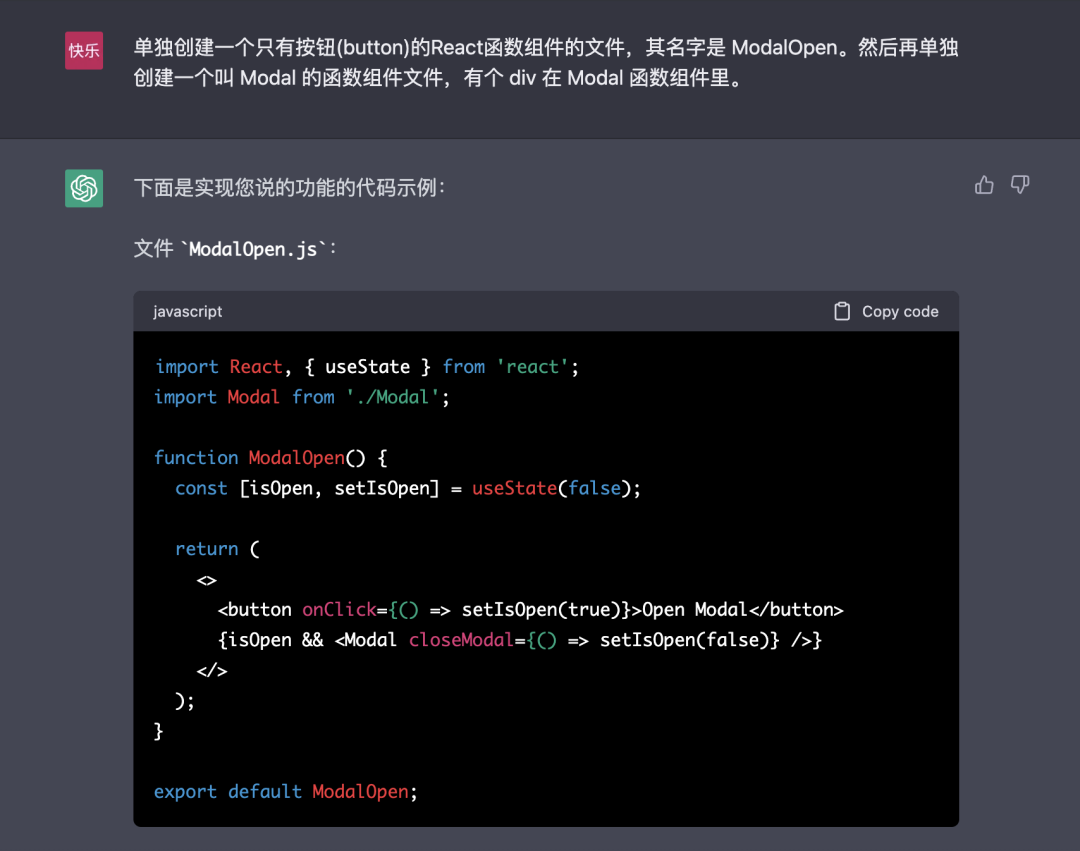
单独创建一个只有按钮(button)的React函数组件的文件,其名字是 ModalOpen。然后再单独创建一个叫 Modal 的函数组件文件,有个 div 在 Modal 函数组件里。
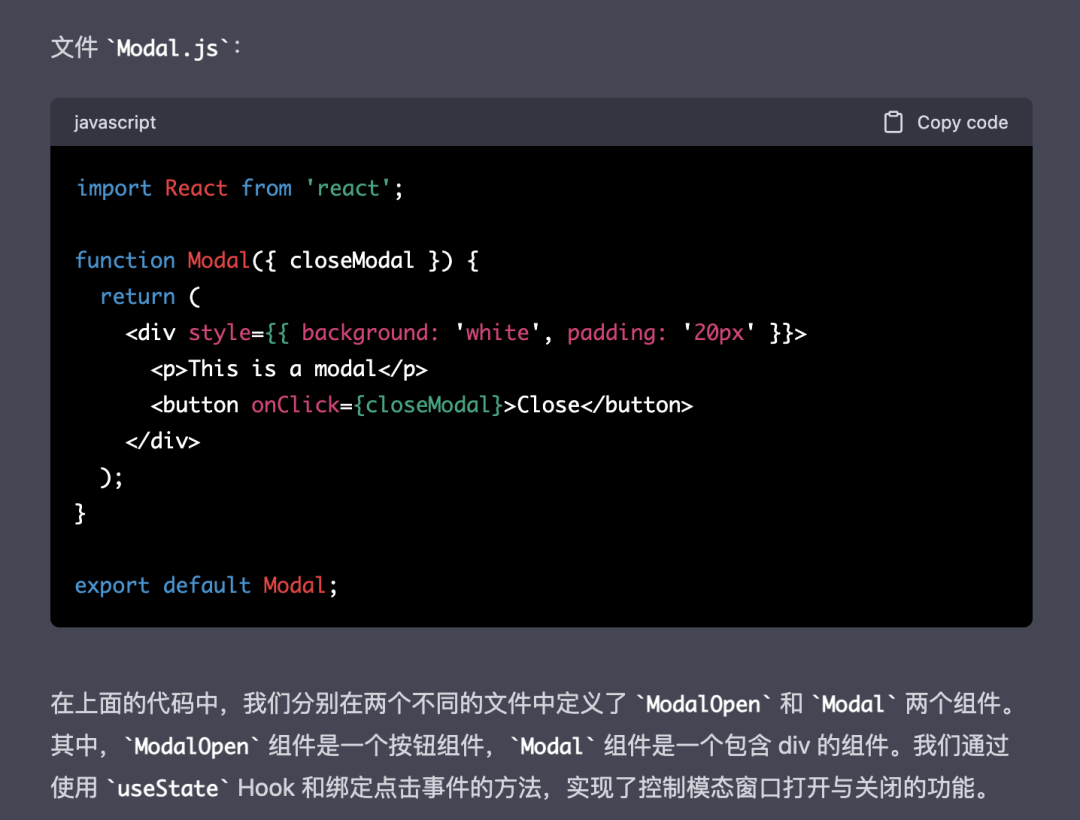
结果把我没有提及到的功能,弹出事件也写出来了,实在令我震惊!


大家看完以上截图是不是震惊?但是我不想让他这样实现我还未说的功能,我修改了创建代码的指令,修改如下:
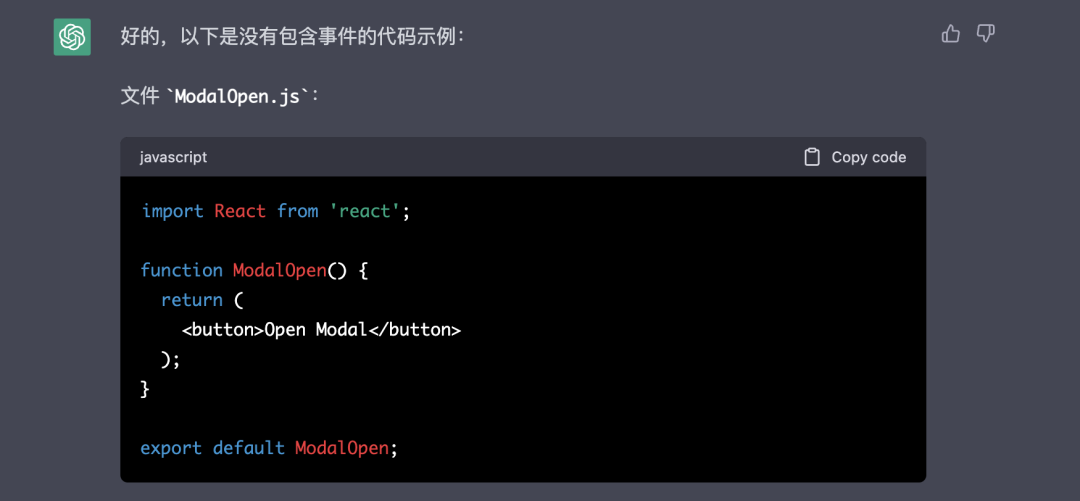
单独创建一个只有按钮(button)的React函数组件的文件,其名字是 ModalOpen。然后再单独创建一个叫 Modal 的函数组件文件,有个 div 在 Modal 函数组件里。暂时不要包含事件,只是组件样式而已。


这个简单的任务完成得很完美!请注意它如何主动向 HTML 元素添加一些内容,因为它清楚地了解它们的用途。更不用说底部的文字小注释很有帮助!
添加数据状态和事件
接下来,让我们直接进入一个复杂的任务,并要求它添加必要的功能以使按钮打开弹出框,我是这样给他修改组件代码指令的:
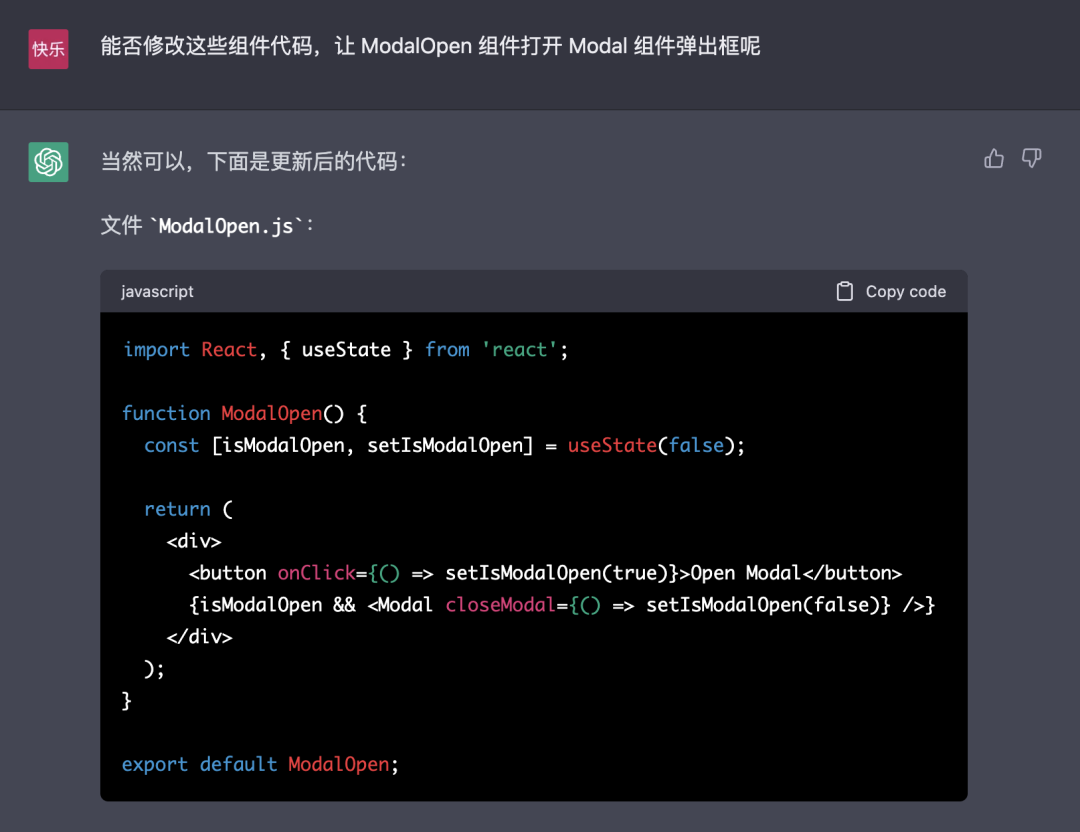
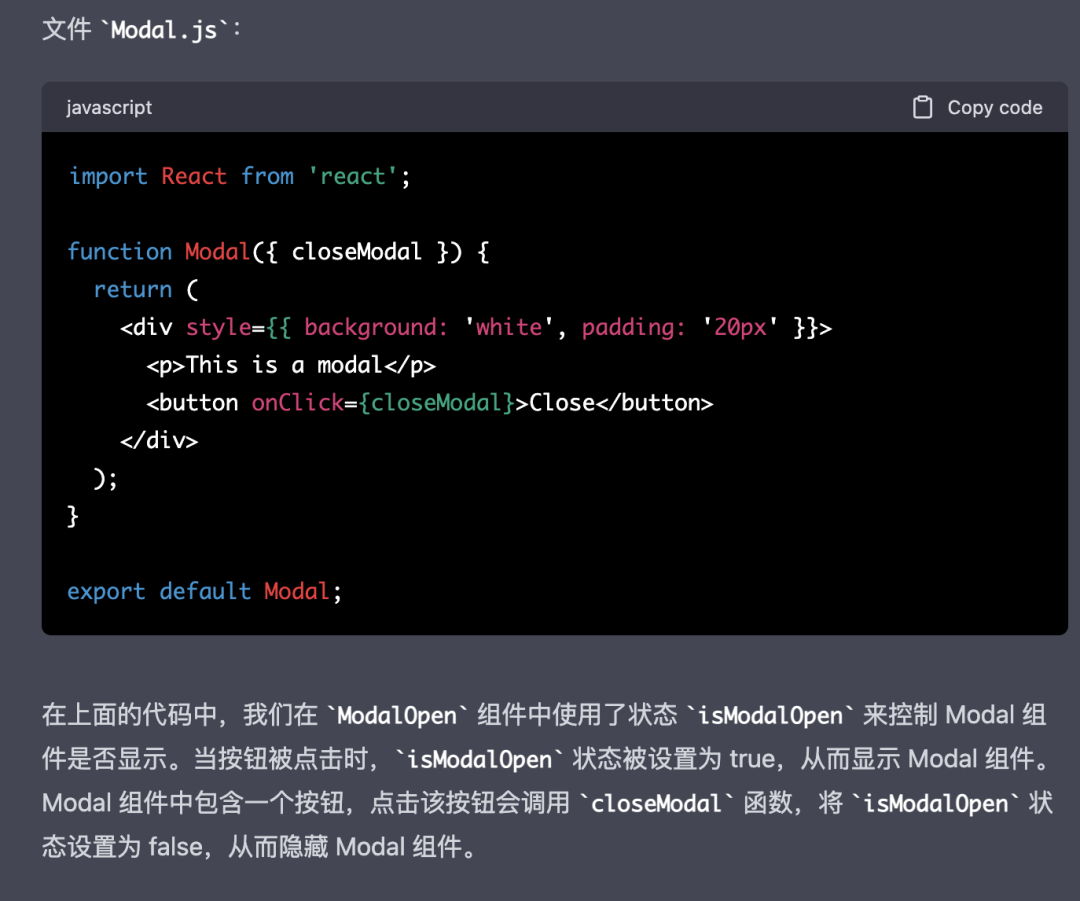
能否修改这些组件代码,让 ModalOpen 组件打开 Modal 组件弹出框呢


再次,执行是完美的! ChatGPT 添加了必要的状态、点击事件侦听器和处理程序,以便所有这些都能正常工作。并且超额完成了任务,多实现了一个关闭弹出框的功能,我的指令并没有提及,看来他是个完美主义者。它给出的解释是还是十分完美的。我觉得这对初学者来说是一个很好的学习工具,因为它不仅可以满足您的要求,而且可以清楚地解释它。显然,在任何时候您都可以选择提出更多问题。
新建一个 ParentComponet 父组件
接下来,我们需要将这两个单独的组件,放到 ParentComponet 父组件,现在我们可以这样告诉 ChatGPT 让他们帮我们写一个 ParentComponet 父组件,指令提示语如下:
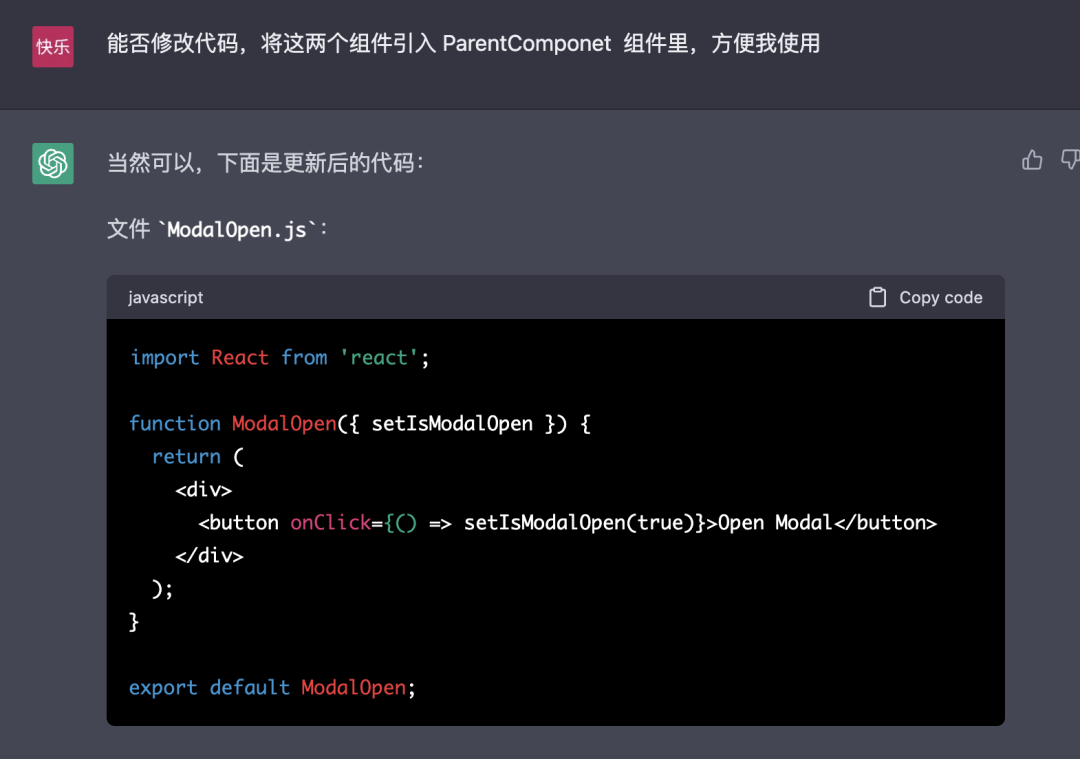
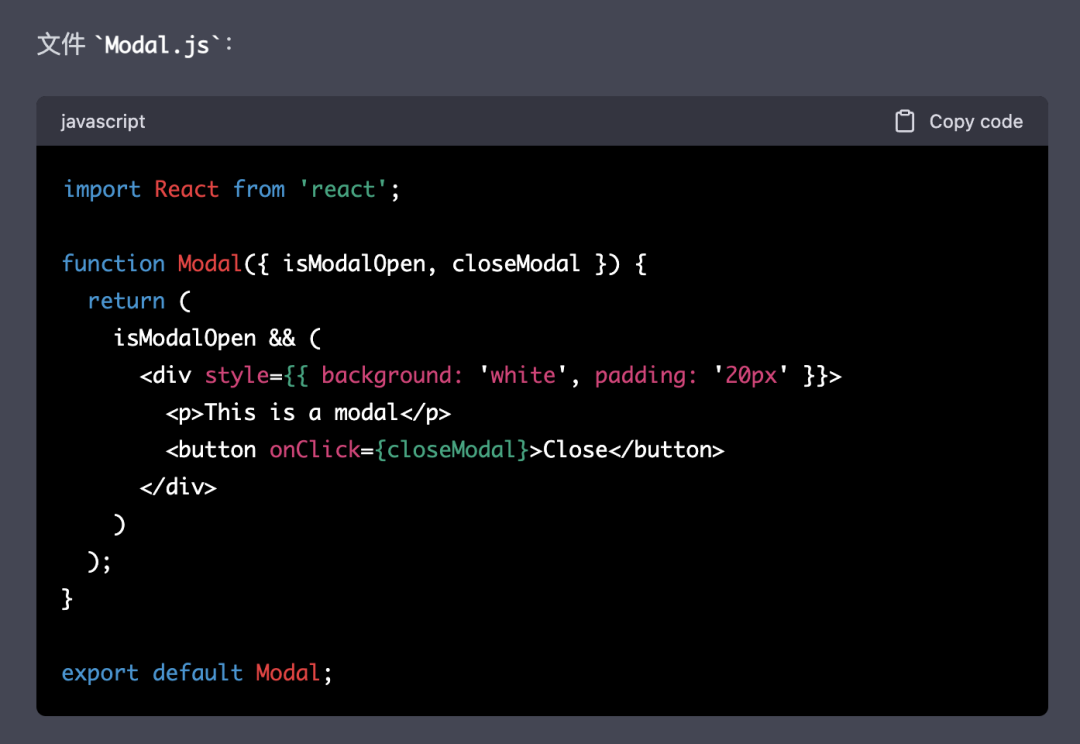
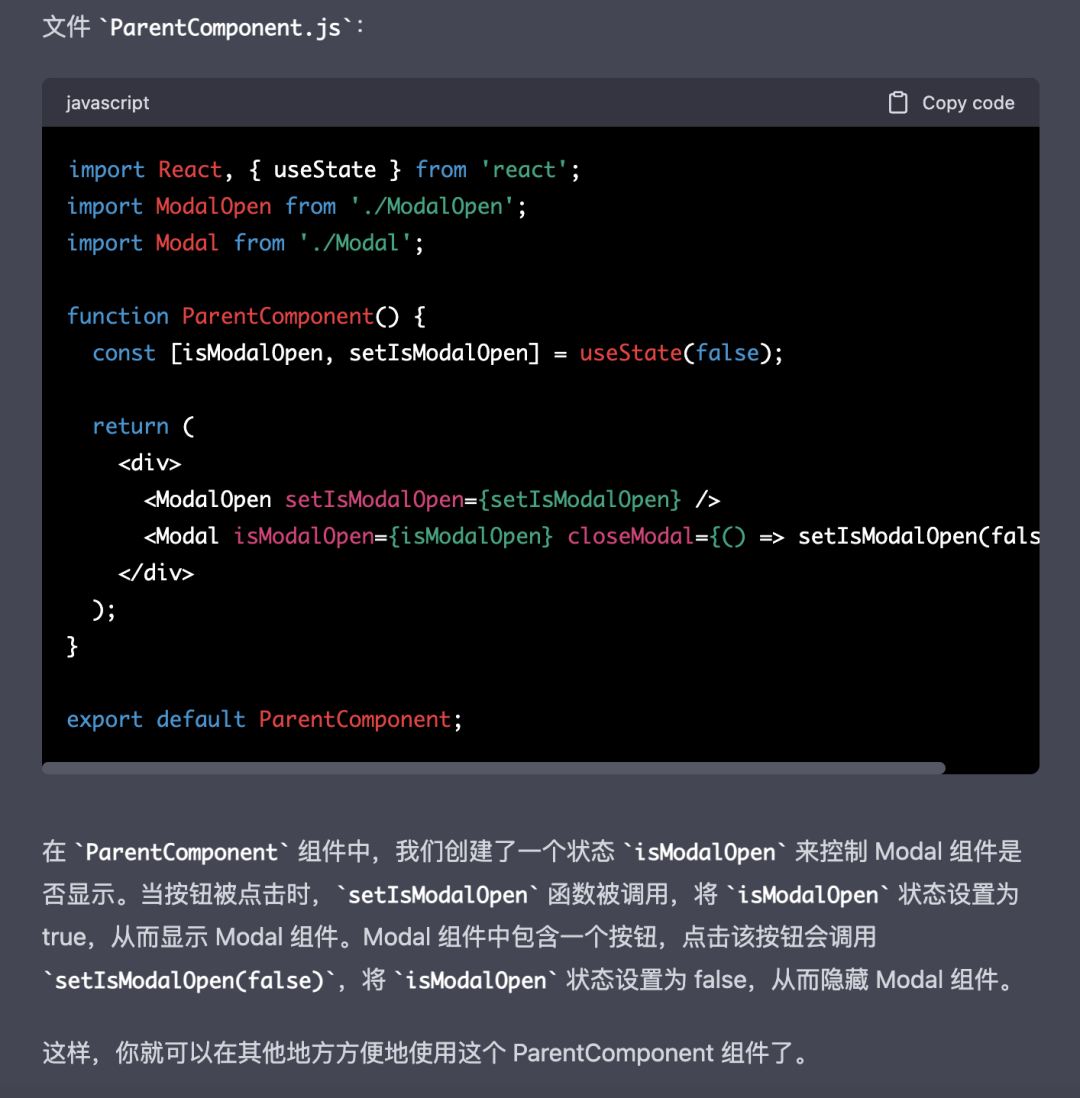
能否修改代码,将这两个组件引入 ParentComponet 组件里,方便我使用



没错,这个任务也是十分完美的完成了,而且文字注释我十分满意,到这里,你的感觉如何呢。
添加本地存储
接下来,我们提升门槛,让他完成更复杂的任务,测试它是

 前端达人
前端达人






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 763
763










 暂无认证
暂无认证
















2401_85112250: 支持一下,细节很到位!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
2401_84434442: 干货满满,实用性强,博主的写作风格简洁明了,让人一目了然。文章涵盖了很多实用的知识点。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
2401_84435192: 写的很详细,感谢博主的分享。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
龙虾学前端: 哈哈哈 哪里找来这些有意思的题,你赢了你赢了
Duang!: 把安装在site-package目录下的Python包复制到node项目里