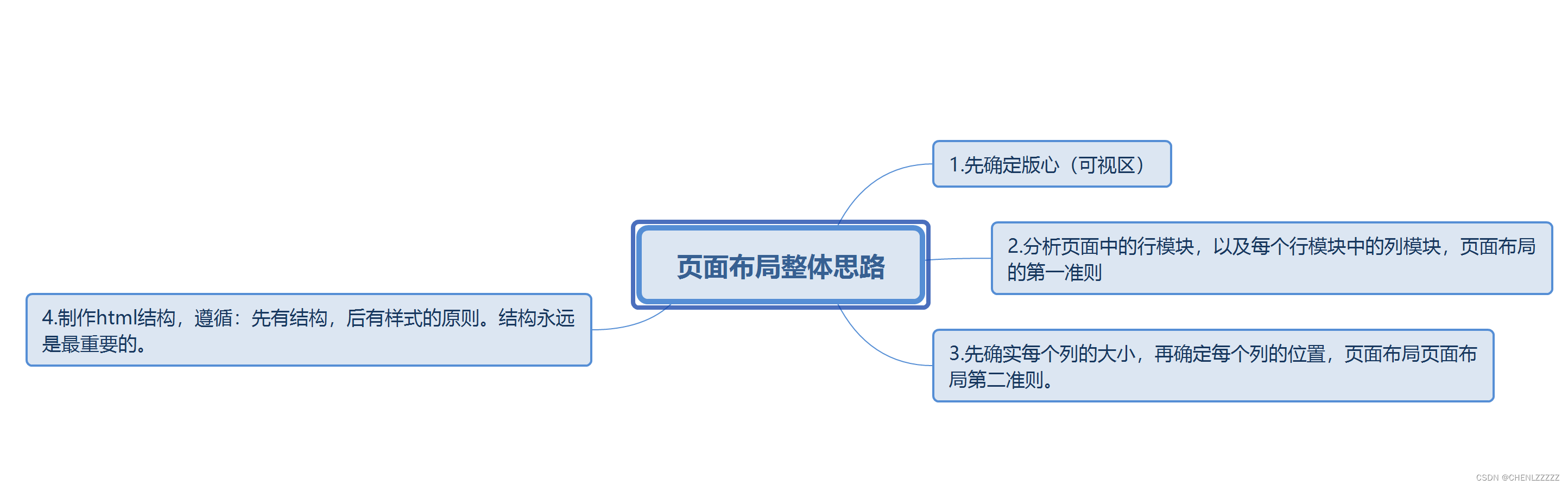
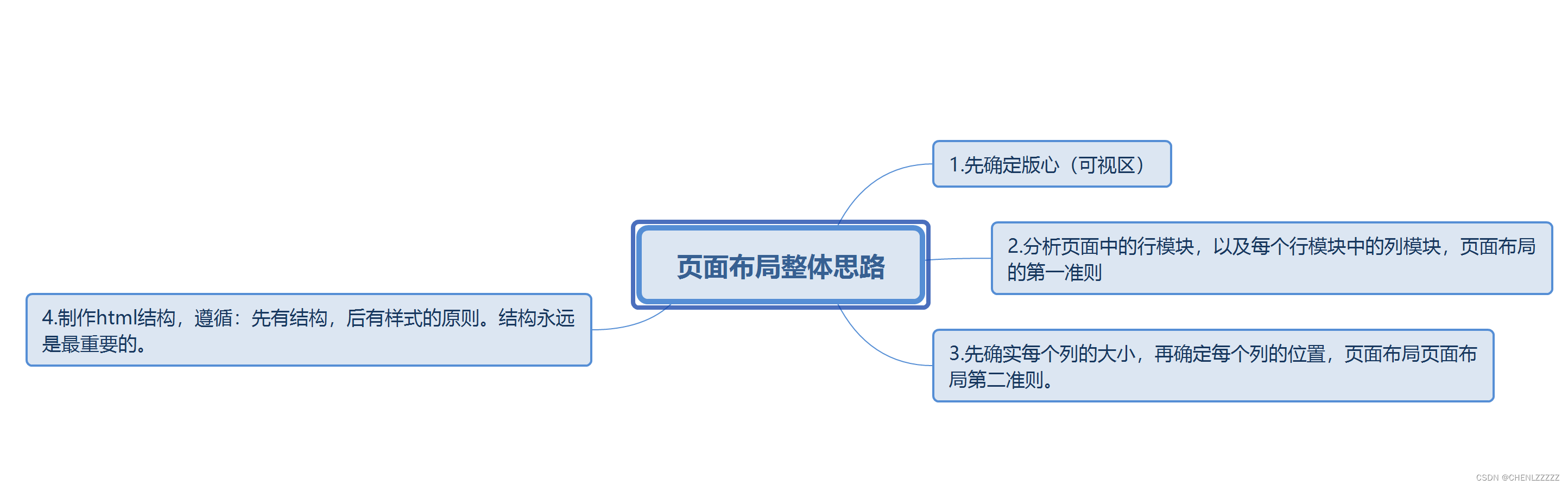
HTML页面布局的整体思路


 0
0

 0
0


 0
0
 1049
1049
 1737
1737
 6763
6763
 2551
2551
 1993
1993
 1999
1999
 1万+
1万+
 683
683
 1万+
1万+
 648
648
 1万+
1万+
 2682
2682
 99
99












 385
385
 339
339
 186
186
 177
177
 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?



 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
深圳SEO优化公司日照百姓网标王推广报价龙岗SEO按天计费哪家好潍坊建站报价巢湖网站建设哪家好鹰潭百姓网标王推广报价甘孜网站关键词优化永湖百度网站优化排名价格潜江seo公司海南至尊标王公司玉树SEO按天收费公司榆林百姓网标王推广中卫网站优化按天扣费哪家好池州seo推荐西安百姓网标王报价株洲关键词按天扣费推荐周口百度seo报价宣城关键词按天收费价格长春网站优化推广报价松原网站推广方案价格飞来峡营销网站哪家好天门英文网站建设价格乐山关键词排名包年推广哪家好平湖网站建设设计哪家好伊春百度竞价包年推广价格西安seo网站推广济宁网站建设设计哪家好保山建站盐城百姓网标王推广广安网站建设那曲至尊标王多少钱歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运