一个简单的前端埋点示例(以react项目为示例)
前言:这是一个简单的前端埋点的示例 这里我们埋点上报的信息为页面的名称和对应的路由。
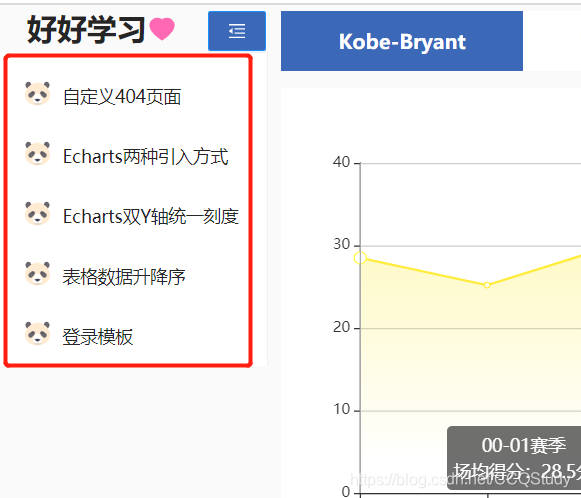
1.首先我们看一下样板项目的内容:

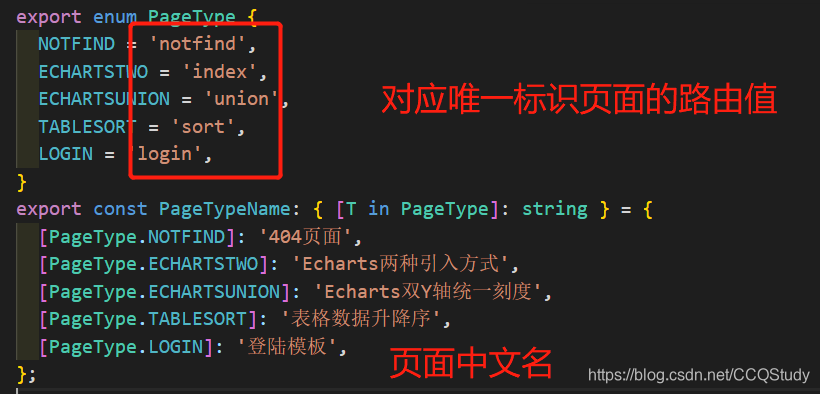
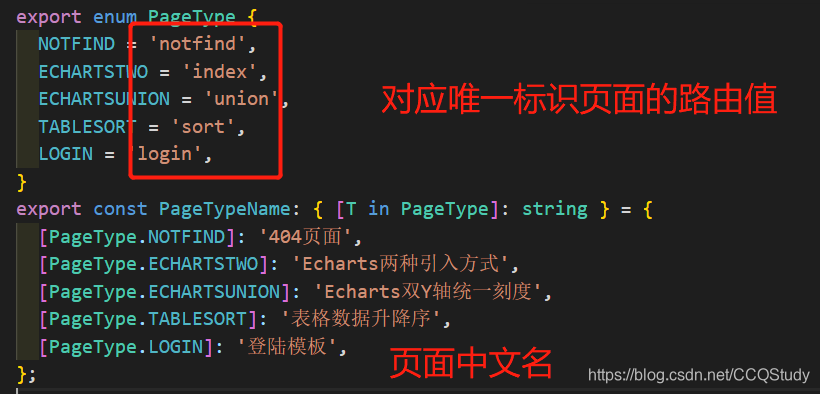
将这些页面信息使用TypeScript的枚举类型定义:

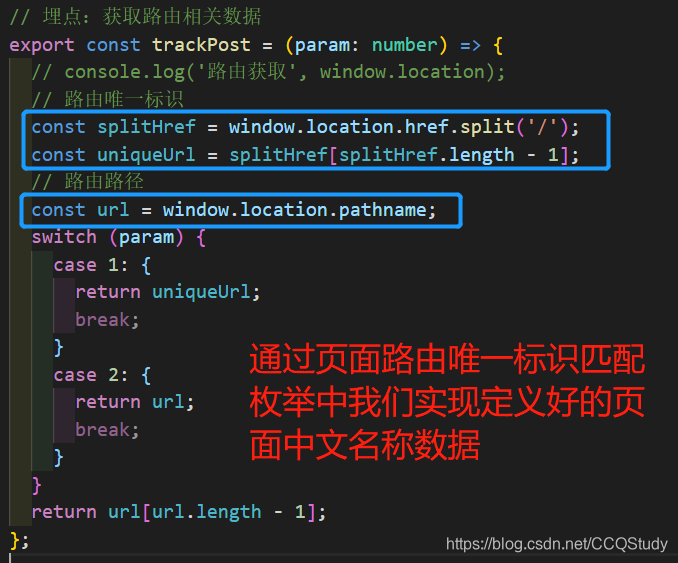
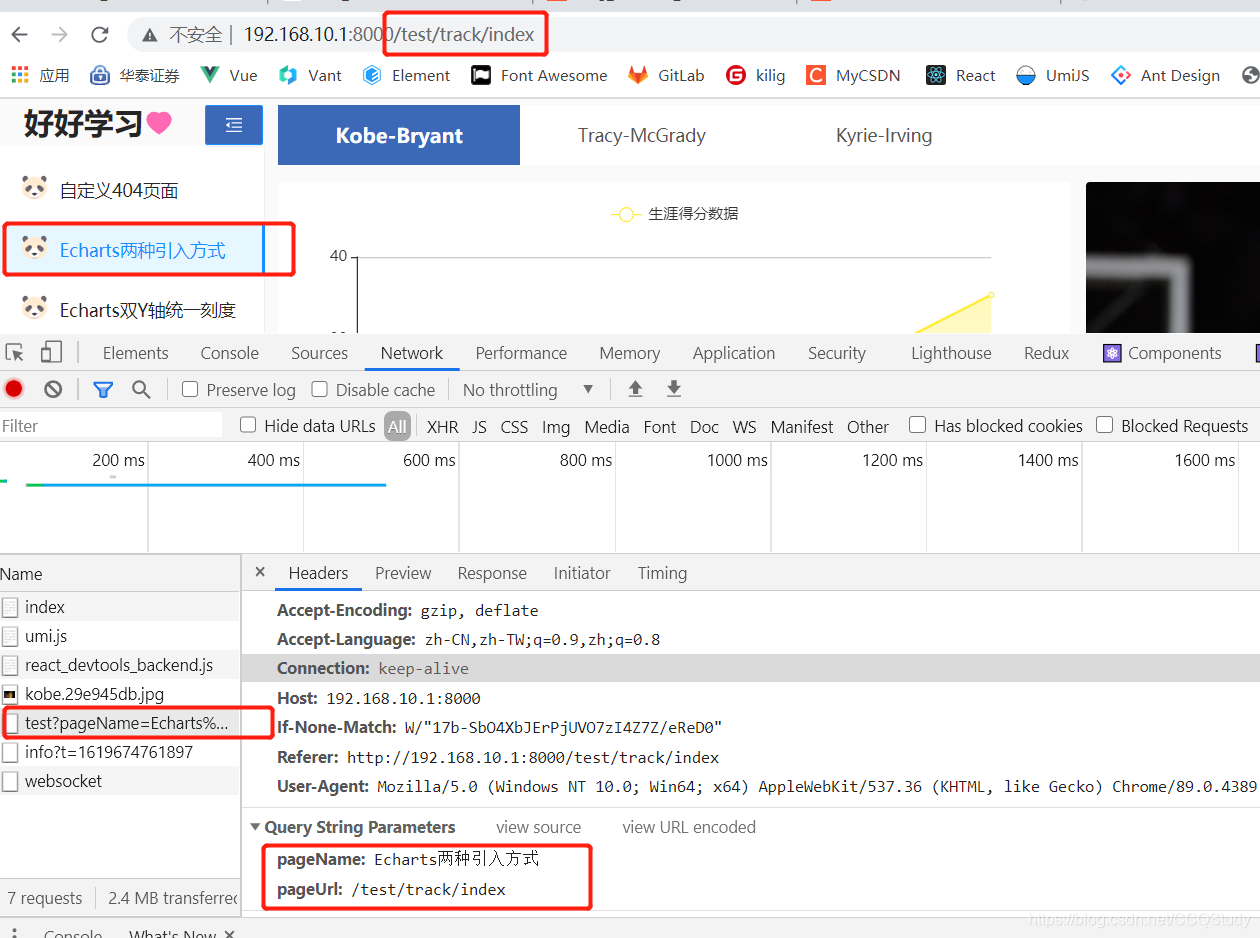
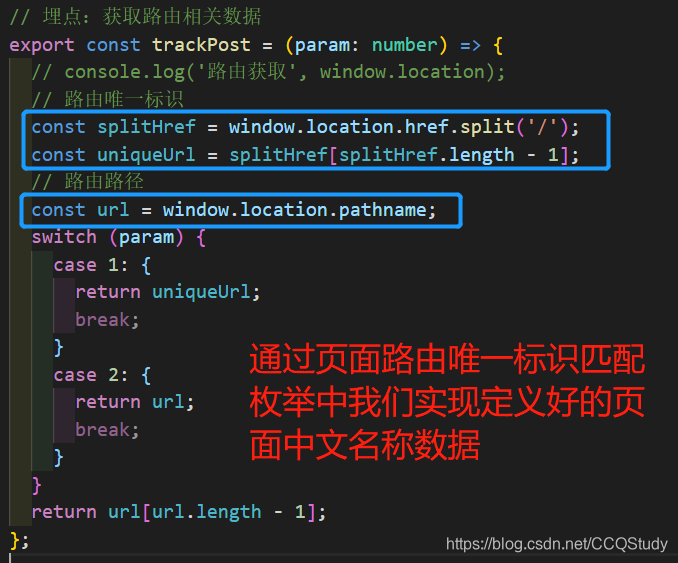
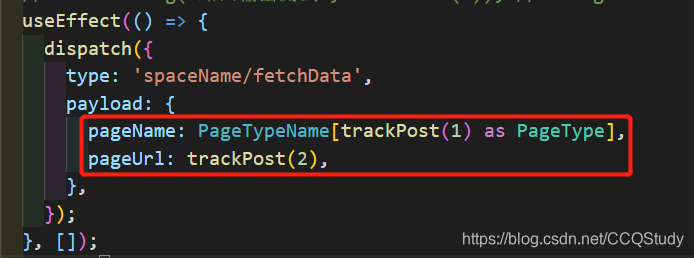
2.提取所需要的页面对应的路由中的信息项

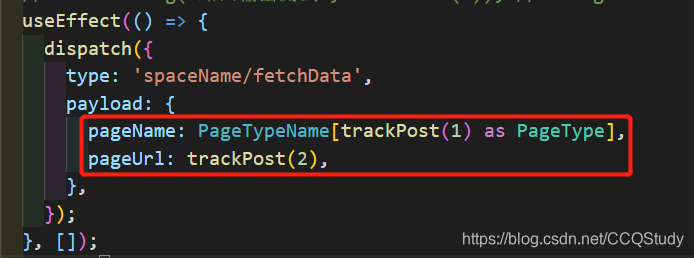
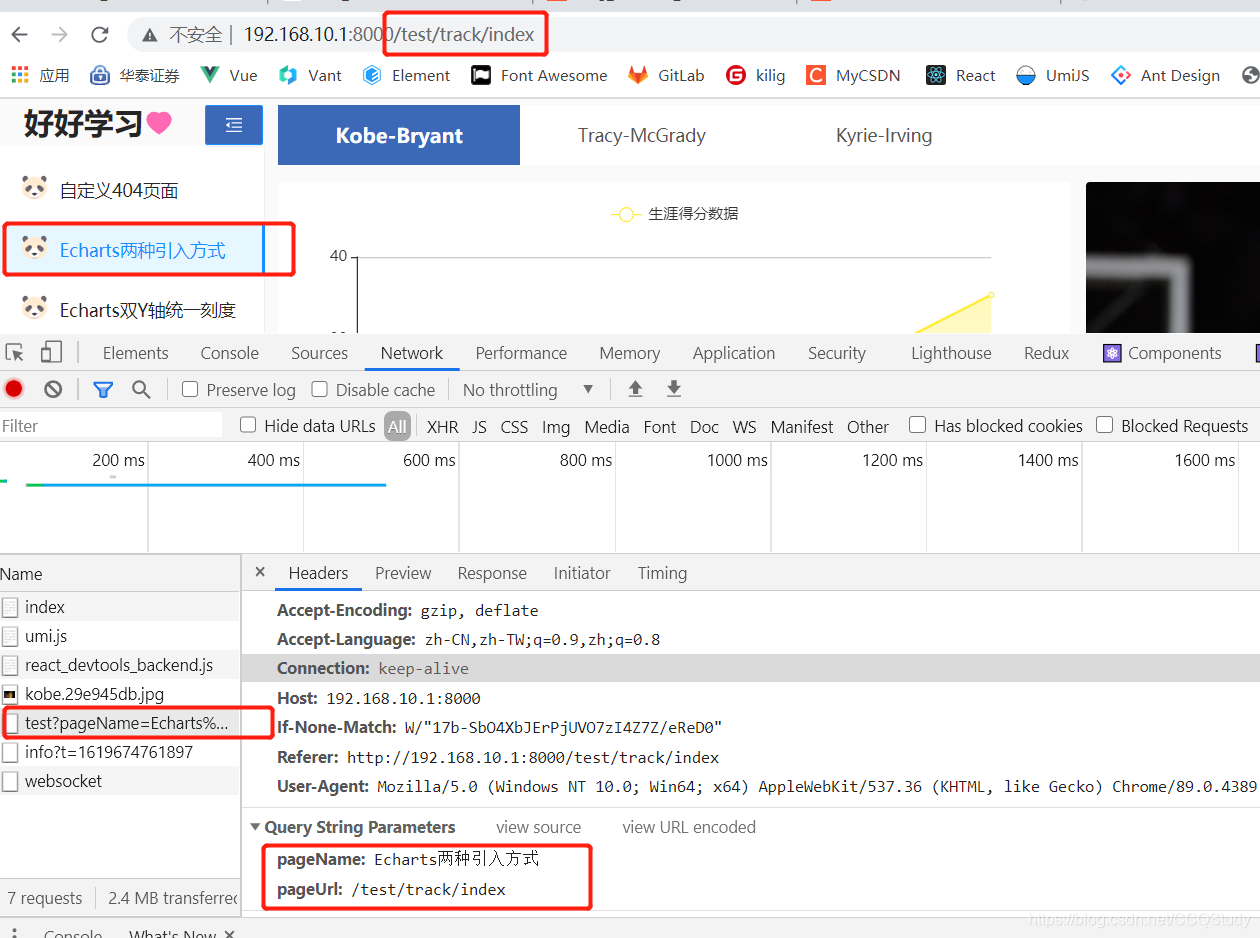
3.在项目中每个页面中调用2中自定义的参数提取方法进行埋点上报(这里模拟是调用固定接口进行上报 读者需要根据自身开发的实际场景有所斟酌)


前言:这是一个简单的前端埋点的示例 这里我们埋点上报的信息为页面的名称和对应的路由。
1.首先我们看一下样板项目的内容:

将这些页面信息使用TypeScript的枚举类型定义:

2.提取所需要的页面对应的路由中的信息项

3.在项目中每个页面中调用2中自定义的参数提取方法进行埋点上报(这里模拟是调用固定接口进行上报 读者需要根据自身开发的实际场景有所斟酌)


 1015
1015
 885
885
 972
972
 294
294
 408
408
 403
403
 606
606
 572
572
 516
516
 814
814
 3479
3479
 596
596
 903
903












 14904
14904
 10386
10386
 10196
10196
 10188
10188
 9629
9629
 生活思考(1)
1篇
生活思考(1)
1篇
 echarts
5篇
echarts
5篇
 Vue
7篇
Vue
7篇
 react
17篇
react
17篇
 前端框架
13篇
前端框架
13篇
 JavaScript
33篇
JavaScript
33篇
 node.js
5篇
node.js
5篇
 编程工具使用技巧
2篇
编程工具使用技巧
2篇
 c语言
2篇
c语言
2篇
 计算机基础
1篇
计算机基础
1篇
 生活片段
6篇
生活片段
6篇
 HTML5
8篇
HTML5
8篇
 antd-Design
3篇
antd-Design
3篇
 Git
4篇
Git
4篇
 MyBatis
MyBatis
 CSS
6篇
CSS
6篇
 Spring
1篇
Spring
1篇
 大学生活
1篇
大学生活
1篇
 redis
4篇
redis
4篇
 非关系型数据库
3篇
非关系型数据库
3篇
 Linux
1篇
Linux
1篇
 MySQL
2篇
MySQL
2篇
 关系型数据库
2篇
关系型数据库
2篇
 jQuery
4篇
jQuery
4篇
 CSDN使用
1篇
CSDN使用
1篇











 生活思考(1)
1篇
生活思考(1)
1篇
 echarts
5篇
echarts
5篇
 Vue
7篇
Vue
7篇
 react
17篇
react
17篇
 前端框架
13篇
前端框架
13篇
 JavaScript
33篇
JavaScript
33篇
 node.js
5篇
node.js
5篇
 编程工具使用技巧
2篇
编程工具使用技巧
2篇
 c语言
2篇
c语言
2篇
 计算机基础
1篇
计算机基础
1篇
 生活片段
6篇
生活片段
6篇
 HTML5
8篇
HTML5
8篇
 antd-Design
3篇
antd-Design
3篇
 Git
4篇
Git
4篇
 MyBatis
MyBatis
 CSS
6篇
CSS
6篇
 Spring
1篇
Spring
1篇
 大学生活
1篇
大学生活
1篇
 redis
4篇
redis
4篇
 非关系型数据库
3篇
非关系型数据库
3篇
 Linux
1篇
Linux
1篇
 MySQL
2篇
MySQL
2篇
 关系型数据库
2篇
关系型数据库
2篇
 jQuery
4篇
jQuery
4篇
 CSDN使用
1篇
CSDN使用
1篇
 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
深圳SEO优化公司长沙网站seo优化报价珠海百度竞价白银百姓网标王推荐大同网站优化按天计费价格乐山seo网站优化多少钱甘孜网站开发价格成都网络营销多少钱罗湖优化哪家好乐山高端网站设计推荐恩施模板推广多少钱仙桃网站搭建公司河源网站设计推荐阜阳高端网站设计烟台seo网站优化多少钱邢台建网站报价邯郸网站seo优化价格南阳百度seo哪家好随州网站优化软件襄樊营销型网站建设哪家好济宁网站优化软件推荐荷坳网站搭建公司温州外贸网站建设价格襄樊网络广告推广公司营口网站设计模板肇庆外贸网站设计永新seo排名哪家好泰安网站搭建公司鹤壁网站排名优化价格淄博seo优化多少钱衢州百度爱采购公司歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运
weixin_47469158: 这个样式style是什么呢?
你的玄烨: 让起始点的值一样不就相同起点了吗
冬天爱吃烤肉: 有办法使他起点相同吗
一把小蒲扇: var也不能跨函数访问,只能跨块访问吧
qq_49808897: case后面的数字没用双引号