【前端插件推荐】8个实用前端插件 --(个人博客必备)
0x01.MarkDown编辑器(Editor.md)
- 对于个人博客来说,能在线编辑的MarkDown编辑器是必不可少的,它能让你的体验更加美好哦~
- 这里推荐的是 Editor.md 这款插件,原因是简洁且功能强大,并且官网上附有详细的示例。
- 具体可以访问 Editor.md 的官网: http://editor.md.ipandao.com/

集成详细步骤:
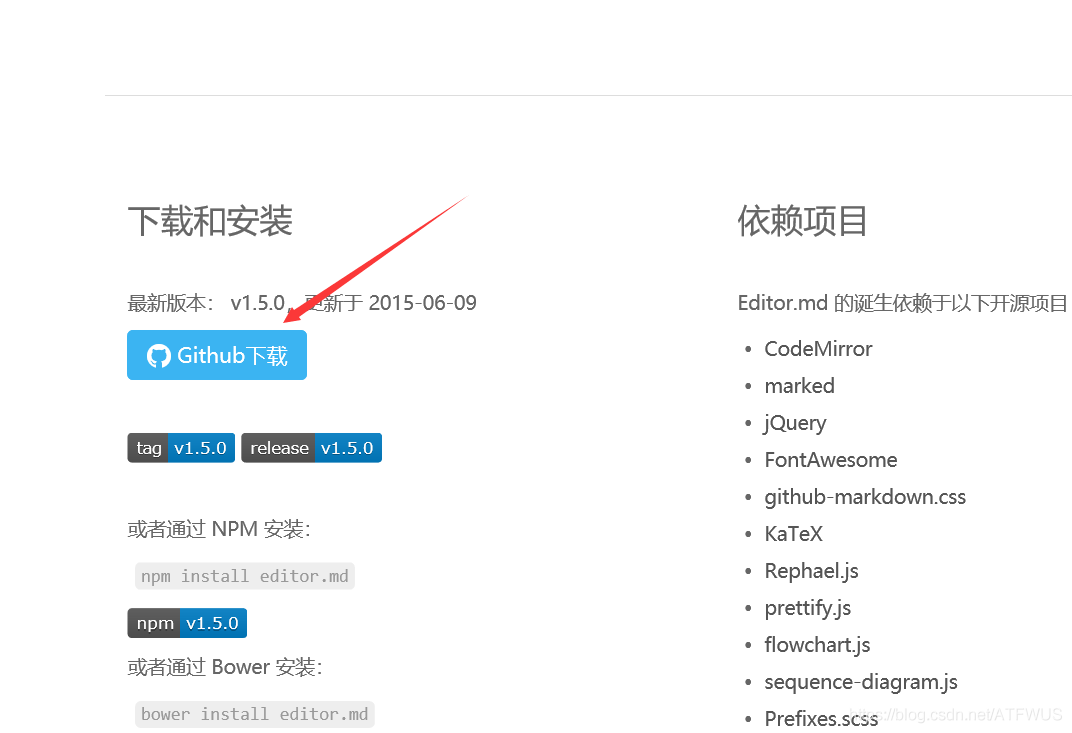
1.下载:
- 官网下拉,点击github下载。

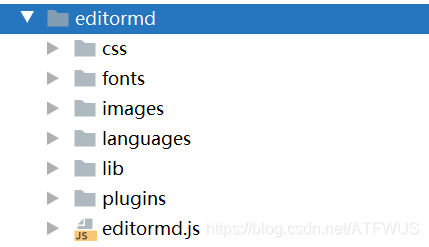
2.复制必要文件:

3.引入资源:
<!-- editormd插件css -->
<link href="../static/lib/editormd/css/editormd.min.css" rel="stylesheet">
<!-- editormd 插件js文件 -->
<script src="../static/lib/editormd/editormd.min.js"></script>
4.初始化editormd
- 页面部分:
<div id="md-content" style="z-index: 1!important;">
<textarea placeholder="博客内容" name="content" style="display: none;"></textarea>
</div>
path是依赖路径,一定要写对,md-content是div的id。
//初始化editormd
var testEditor;
$(function() {
testEditor = editormd("md-content", {
width : "90%",
height : 640,
syncScrolling : "single",
path : "../static/lib/editormd/lib/"
});
});
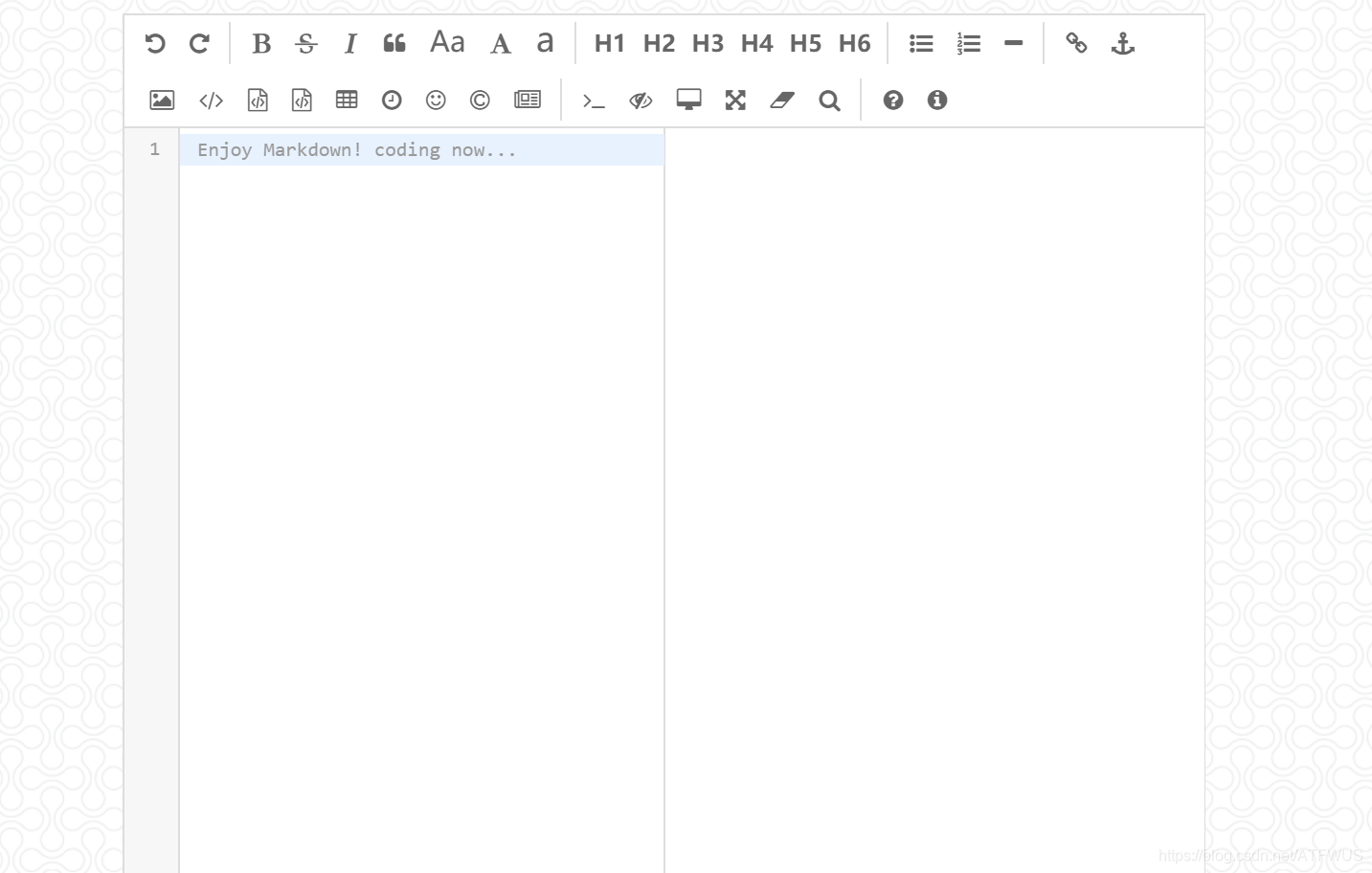
5.效果:

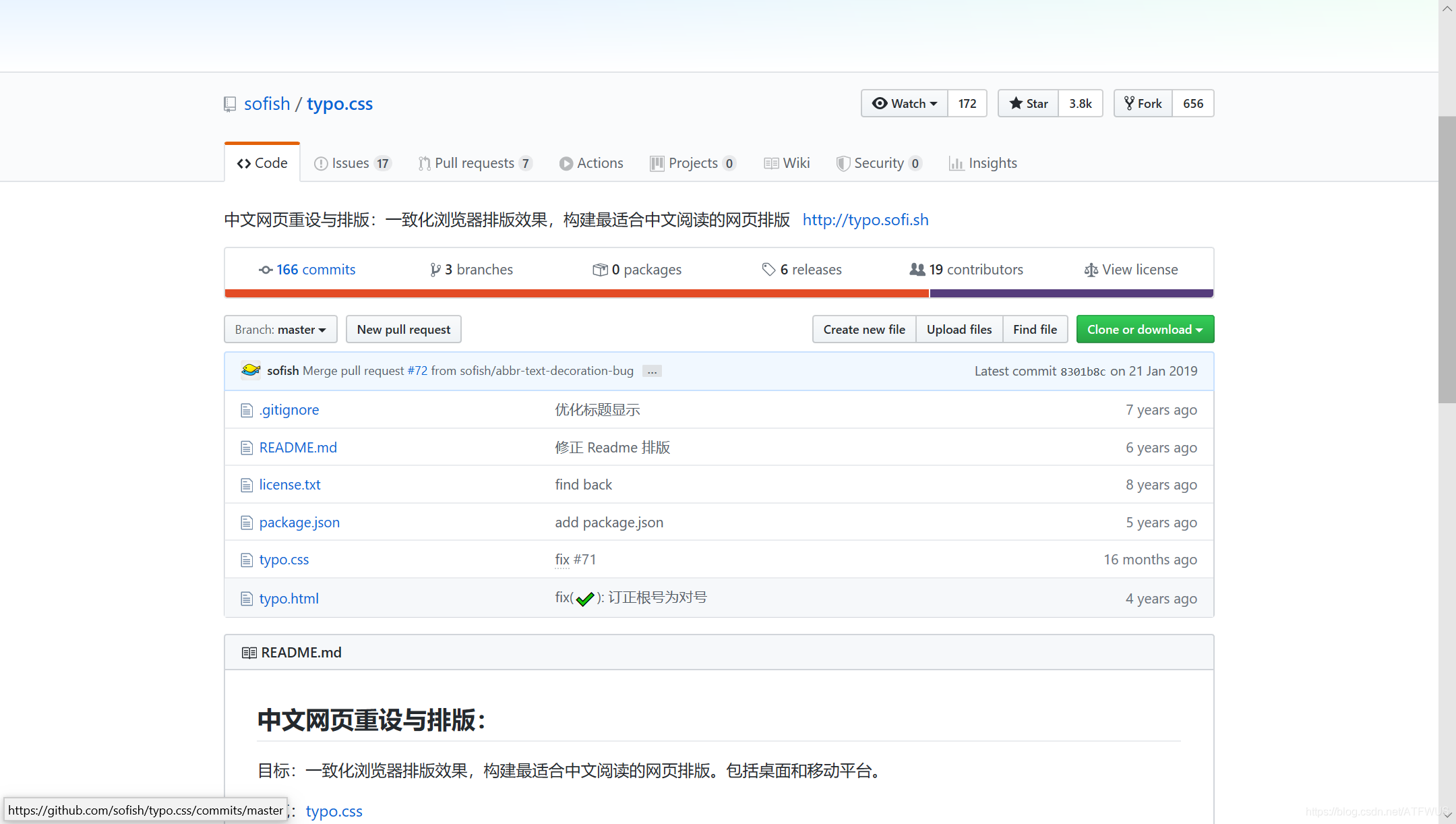
0x02.中文网页重设与排版(sofish / typo.css)
-
这个插件主要解决中文网页的排版问题,能够使得你的文章排版更加美观!
-
sofish / typo.css 这个插件是github上的开源项目,具体可以直接去github上查看相关说明: https://github.com/sofish/typo.css


-
其本身只有一个css文件,只要将其引用进来即可使用其排版样式,具体在
typo.html页面中有示范。
0x03.动画(Animate.css)
- 这款插件能让你的网页端拥有更加丰富的动画。
- 具体前往: https://animate.style/
 - 点击此处去github下载:
- 点击此处去github下载:

- 拷贝核心css:

- 在指定的div上使用即可。
0x04.代码高亮(Prism)
- 代码高亮对于开发者的博客来说,是非常必要的,这款插件具有强大的代码高亮支持功能。
- 具体前往: https://prismjs.com/

- 下载css和js:

- 具体使用,需要指定语言,如下:
<pre>
<code class="language-css">
.m-padded-mini{
padding:0.2em !important;
}
.m-padded-tiny{
padding:0.3em !important;
}
.m-padded-tb-mini{
padding-top: 0.2em !important;
padding-bottom: 0.2em !important;
}
.m-padded-tb-tiny{
padding-top: 0.3em !important;
padding-bottom: 0.3em !important;
}
.m-padded-tb-small{
padding-top: 0.5em !important;
padding-bottom: 0.5em !important;
}
.m-padded-tb{
padding-top: 1em !important;
padding-bottom: 1em !important;
}
</code>
</pre>
- 效果如下:

0x05.目录生成(Tocbot)
- 根据文章的标题级别自动生成目录对一篇文章来说是一个比较实用的功能。
- 具体前往: https://github.com/tscanlin/tocbot/releases

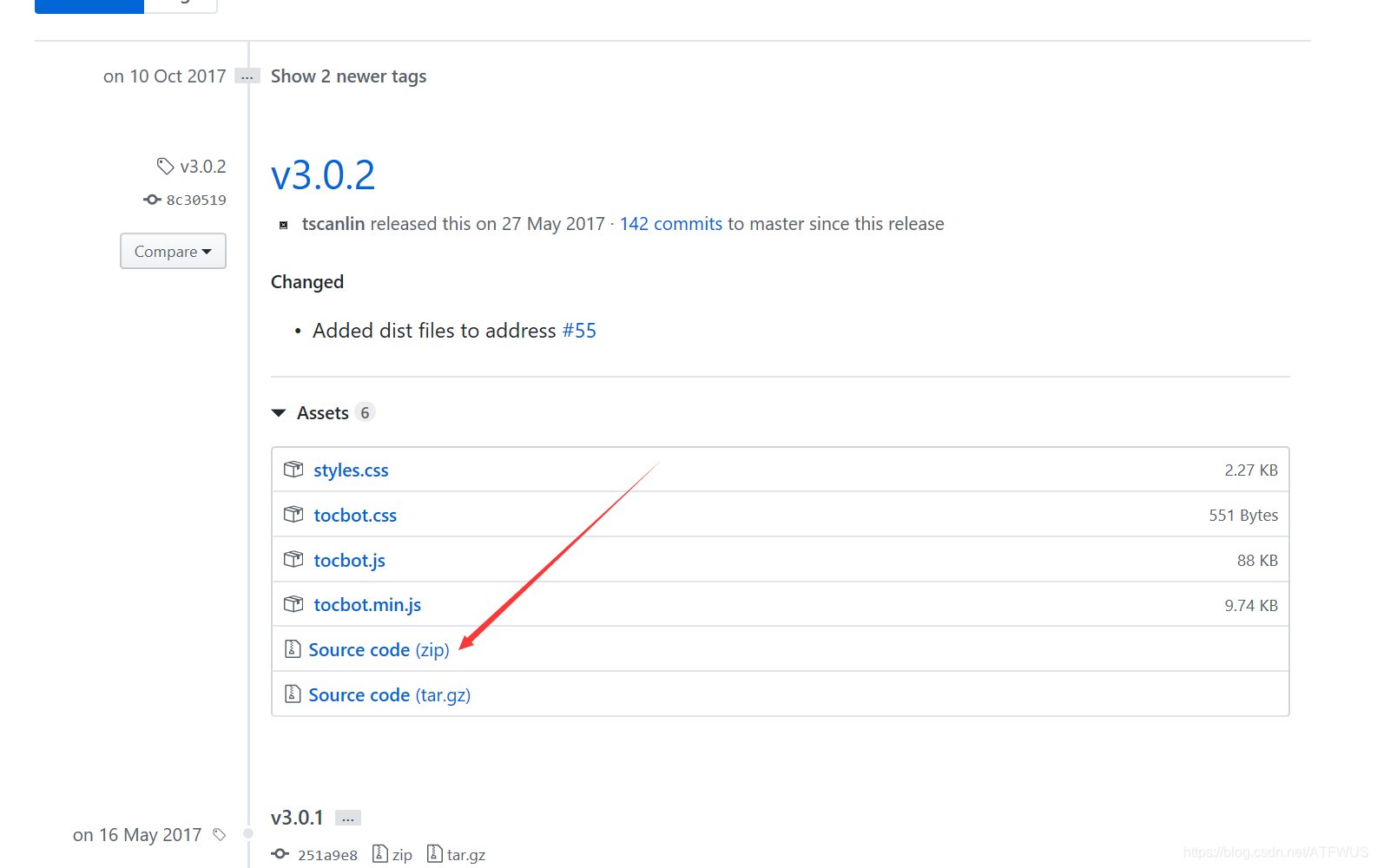
- 下载对应源码:

- 拷贝相应文件:

具体使用:
- 初始化:
//初始化tocbot
tocbot.init({
//最终生产目录的区域
toSelector:'',
//内容元素
contentSelector:'',
//生成的目录的标题级别
headingSelector:'h1,h2,h3'
});
0x06.二维码生成(qrcode.js)
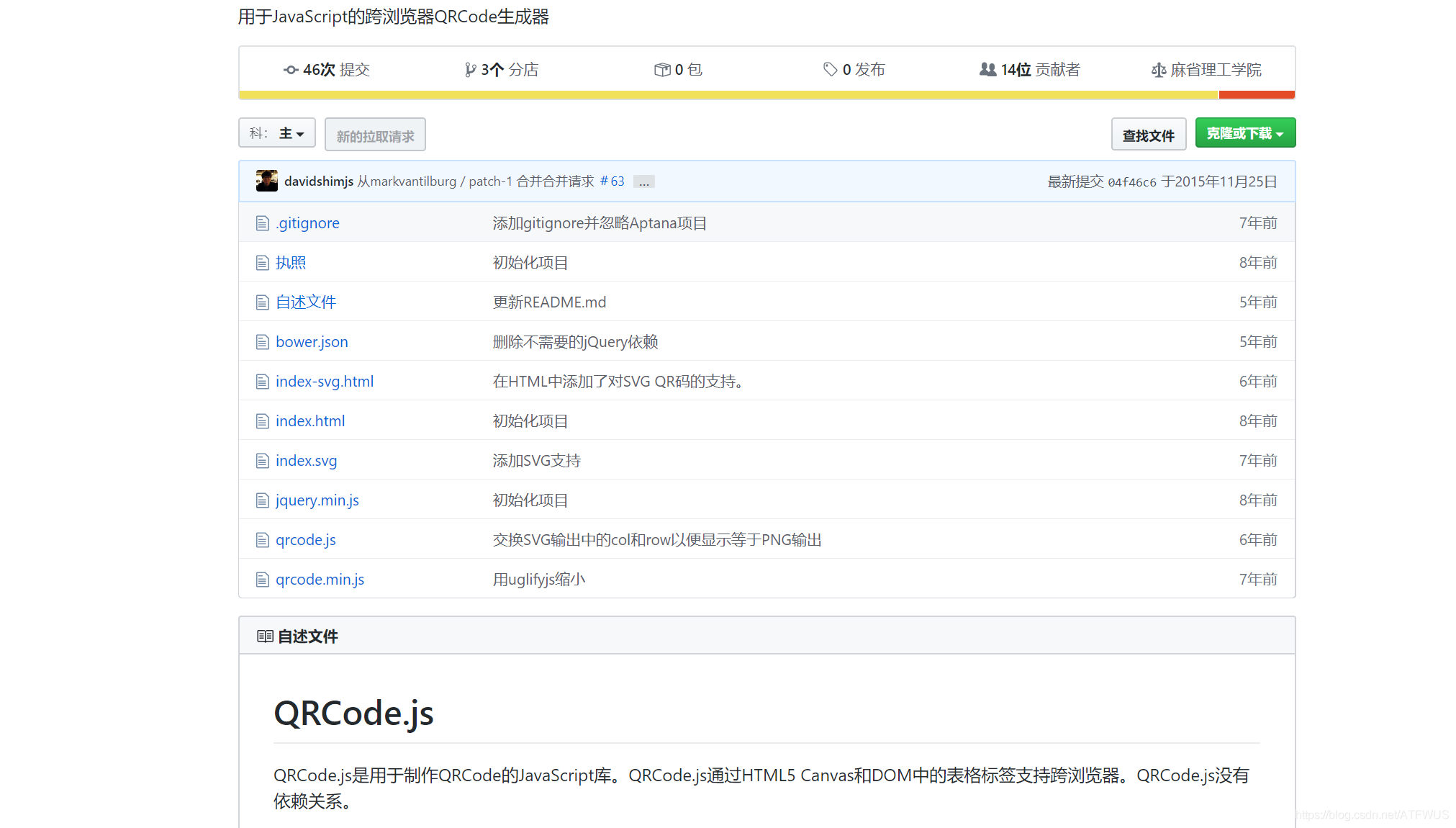
- QRCode.js 是一个用于生成二维码的 JavaScript 库。主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。
- 具体前往: https://github.com/davidshimjs/qrcodejs

具体使用:
//生成二维码
var qrcode=new QRCode("qrcode",{
text: "http://blog.csdn.net/ATFWUS",
width:128,
height:128,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.H
})
0x07.平滑滚动(jquery.scrollTo)
- 能够使得定位的时候更有体验感。
- 具体前往: https://github.com/flesler/jquery.scrollTo


- CDN:
<script src="//cdn.jsdelivr.net/npm/jquery.scrollto@2.1.2/jquery.scrollTo.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery-scrollTo/2.1.2/jquery.scrollTo.min.js"></script>
0x08.滚动侦测(Waypoints)
- 能够侦测滚动时,现在正显示的内容,可以根据需要改变组件的显示与隐藏。
- 具体前往: http://imakewebthings.com/waypoints/

示范:
//控制工具组件的显示与隐藏,只有向下滑动时显示
var waypoint=new Waypoint({
element: document.getElementById('waypoint'),
handler:function (direction) {
if(direction=='down'){
$('#toolbar').show();
}else{
$('#toolbar').hide(500);
}
}
})






















 362
362











 全栈领域优质创作者
全栈领域优质创作者






















































































老师好,我叫吴同学: 强,总算是解决了
Yhan计算机: 'WebElement' object is not iterable怎么处理哇
_GordenGao_: try disabling the 'Package Search' plugin in File | Settings | Plugins | Installed 链接:https://youtrack.jetbrains.com/issue/IDEA-318476/2023.1-hangs-in-Dependencies-Processing-build-files-for-dependencies-analysis...
祀如西沉: 感谢分享
HezhezhiyuLe: 我默认是4096提高到8192就没了 还是太低