1.关于HTML期末网页制作,大作业A+水平 ~旅游网页作业HTML+CSS+JavaScript实现,共有包括 网站首页, 南京旅游, 南京美食, 苏州旅游, 苏州美食 ,昆明旅游, 昆明美食 等页面!
2.你还在为网页设计老师的作业要求感到头大?网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求
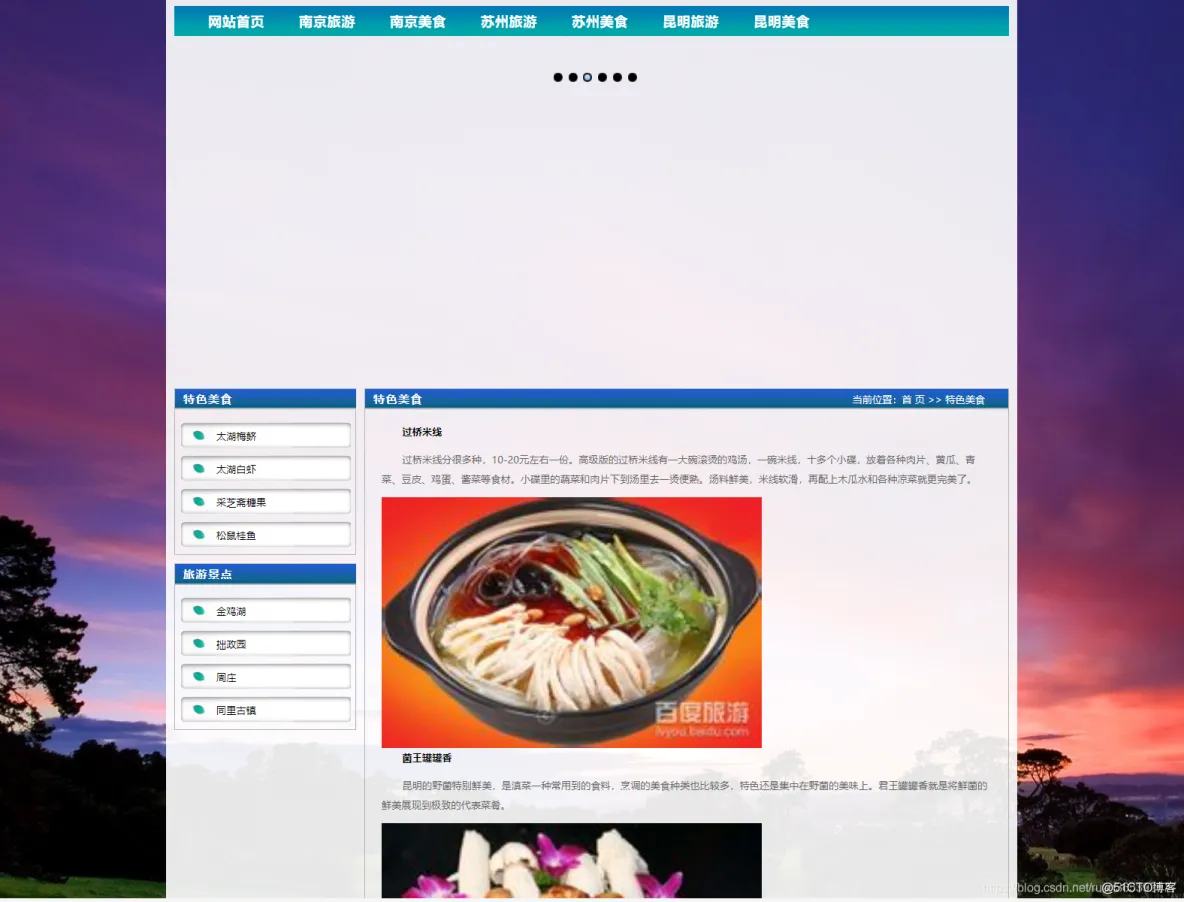
作品演示1.网站首页


2.美食展示

3.旅游景点

4.特色美食

文件目录

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" style="overflow: auto; overflow-x:hidden;">
<head>
<title>开心旅游网</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="css/screen.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.flexslider-min.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('.flexslider').flexslider();
});
</script>
<link rel="stylesheet" href="css/lrtk.css" type="text/css" media="screen" />
</head>
<body>
<div class="wrapper">
<div class="top">
<div class="top_link"><a href="#">设为首页</a> | <a href="#" class="link2">加入收藏</a></div>
</div>
<!--end of top-->
<div class="nav">
<ul>
<li><a href="index.html">网站首页</a></li>
<li><a href="lvyouwh.html">南京旅游</a></li>
<li><a href="njms.html">南京美食</a></li>
<li><a href="jingdian.html">苏州旅游</a></li>
<li><a href="meishi.html">苏州美食</a></li>
<li><a href="fengjing.html">昆明旅游</a></li>
<li><a href="kmms.html">昆明美食</a></li>
</ul>
</div>
<!--end of nav-->
<div id="banner">
<div class="flexslider">
<ul class="slides">
<li><a href="#"> <img src="image/ad1.jpg" width="1010" /></a> </li>
<li><a href="#"> <img src="image/ad2.jpg" width="1010" /></a> </li>
<li><a href="#"> <img src="image/ad3.jpg" width="1010" /></a> </li>
<li><a href="#"> <img src="image/ad4.jpg" width="1010" /></a> </li>
<li><a href="#"> <img src="image/ad5.jpg" width="1010" /></a> </li>
<li><a href="#"> <img src="image/ad6.jpg" width="1010" /></a> </li>
</ul>
</div>
</div>
<!--end of banner-->
<div class="content">
<div class="sidebar">
<div class="pro_box">
<div class="jj_cp2">
<h3>旅游景点</h3>
</div>
<ul class="pro_list">
<li><a href="jingdian_1.html">金鸡湖</a></li>
<li><a href="jingdian_2.html">拙政园</a></li>
<li><a href="jingdian_3.html">周庄</a></li>
<li><a href="jingdian_4.html">同里古镇</a></li>
</ul>
</div>
<!--end of pro_box-->
<div class="pro_box">
<div class="jj_cp2">
<h3>特色美食</h3>
</div>
<ul class="pro_list">
<li><a href="meishi_1.html">太湖梅鲚</a></li>
<li><a href="meishi_2.html">太湖白虾</a></li>
<li><a href="meishi_3.html">采芝斋糖果</a></li>
<li><a href="meishi_4.html">松鼠桂鱼</a></li>
</ul>
</div>
<!--end of pro_box-->
</div>
<!--end of sidebar-->
<div class="main_con">
<div class="chanp_box">
<div class="jj_cp">
<h3>旅游景点</h3>
</div>
<div class="show_box">
<div class="show_panel">
<ul id="show_list">
<li> <a href="#"><img alt="" src="image/j1.jpg" width="164" height="168" /><span>景点展示</span></a> <a href="#"><img alt="" src="image/j2.jpg" width="164" height="168" /><span>景点展示</span></a> <a href="#"><img alt="" src="image/j3.jpg" width="164" height="168" /><span>景点展示</span></a> <a href="#"><img alt="" src="image/j4.jpg" width="164" height="168" /><span>景点展示</span></a> </li>
</ul>
</div>
</div>
<!--end of show_box-->
</div>
<!--end of chanp_box-->
<div class="chanp_box">
<div class="jj_cp">
<h3>特色美食</h3>
</div>
<div class="show_box">
<div class="show_panel">
<ul id="show_list">
<li> <a href="#"><img alt="" src="image/m1.jpg" width="164" height="168" /><span>特色美食</span></a> <a href="#"><img alt="" src="image/m2.jpg" width="164" height="168" /><span>特色美食</span></a> <a href="#"><img alt="" src="image/m3.jpg" width="164" height="168" /><span>特色美食</span></a> <a href="#"><img alt="" src="image/m5.jpg" width="164" height="168" /><span>特色美食</span></a> </li>
</ul>
</div>
</div>
<!--end of show_box-->
</div>
<!--end of chanp_box-->
<div class="jj_box">
<div class="jj_cp">
<h3>开心旅游网南概况</h3>
</div>
<div class="jj_cloumn"> <a href="#"><img alt="" src="image/1.jpg" width="237" height="166"/></a>
<div class="jj_txt">
<p>开心旅游网主要介绍南京,苏州河昆明的旅游景点和特色美食。带您领略旅游的无限开心一刻。</p>
<p>苏州,古称吴,简称苏,又称姑苏、平江等,中国华东地区特大城市之一,位于江苏省东南部、长江以南、太湖东岸、长江三角洲中部,是江苏省省辖市。</p>
<p>苏州历史悠久,是国家首批24个历史文化名城之一。苏州有文字记载的历史已逾四千年,是吴文化的发祥地和集大成者,历史上长期是江南地区的政治经济文化中心,苏州是天下四聚之一,苏州城始建于公元前514年,历史学家顾颉刚先生经过考证,认为苏州城为中国现存最古老的城市。</p>
<p>南京文化古迹遍布,从中可以探寻历史的源头:中山陵依山而建,结构严整,观之而生一股浩然之气;夫子庙建筑群古色古香,漫步其间,让你体味明清时代的市井繁荣;中华门气势宏伟,设计巧妙,置身城内,壁垒森然,耳边似有战马嘶鸣;此外还有灵谷寺、石象路、三国东吴所筑石头城遗址、明代朱元璋的陵墓(明孝陵)以及革命纪念地雨花台等,引人遐思无限。</p>
<p>昆明,别称"春城",是云南省会,云南省唯一的特大城市和西南地区第三大城市(仅次于成都、重庆),是云南省政治、经济、文化、科技、交通中心,西部地区重要的中心城市和旅游、商贸城市,亦是中国面向东南亚、南亚、东盟开放的重要枢纽城市。</p>
</div>
<!--end of jj_txt-->
</div>
<!--end of jj_cloumn-->
</div>
<!--end of jj_box-->
</div>
<!--end of mian_con-->
</div>
<!--end of content-->
</div>
<!--end of wrapper-->
<div class="foot">
<div class="copyright">
<p>版权所有©开心旅游网</p>
<p><a href="http://mail.qq.com/">联系我们</a><a href="http://www.baidu.com/" target="_blank"> 友情链接</a></p>
</div>
<!--end of copyright-->
</div>
<!--end of foot-->
</body>
</html>
前端
零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
更多表白源码❤100款表白源码演示地址


















