我打开了一个客户的网页,想尝试从网页的element id上捕捉对应的内容。
但是发现如果我用Chrome打开客户网页然后查看源码,源码中body是空白的。请看下图:
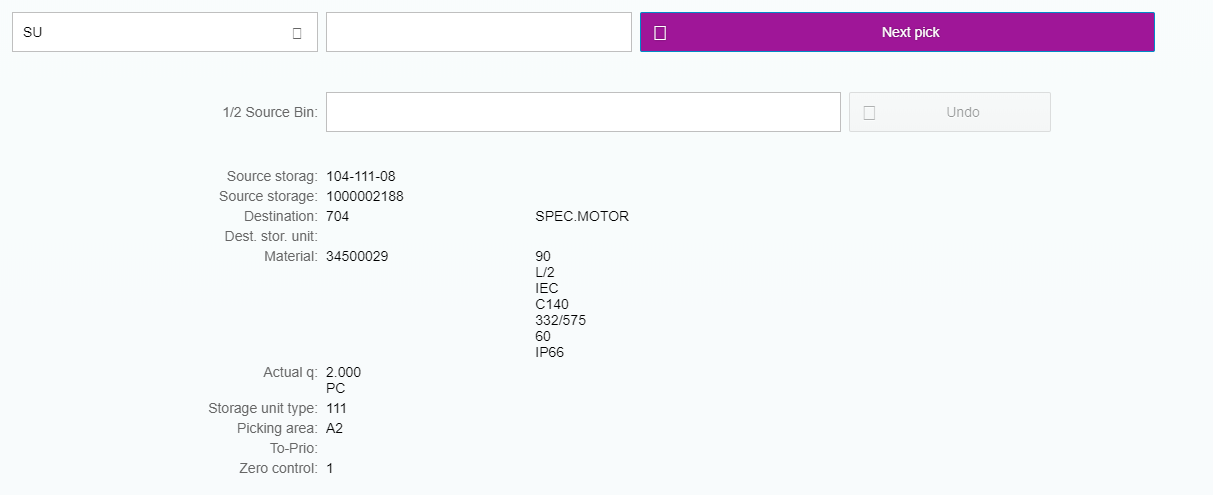
- 网页截图

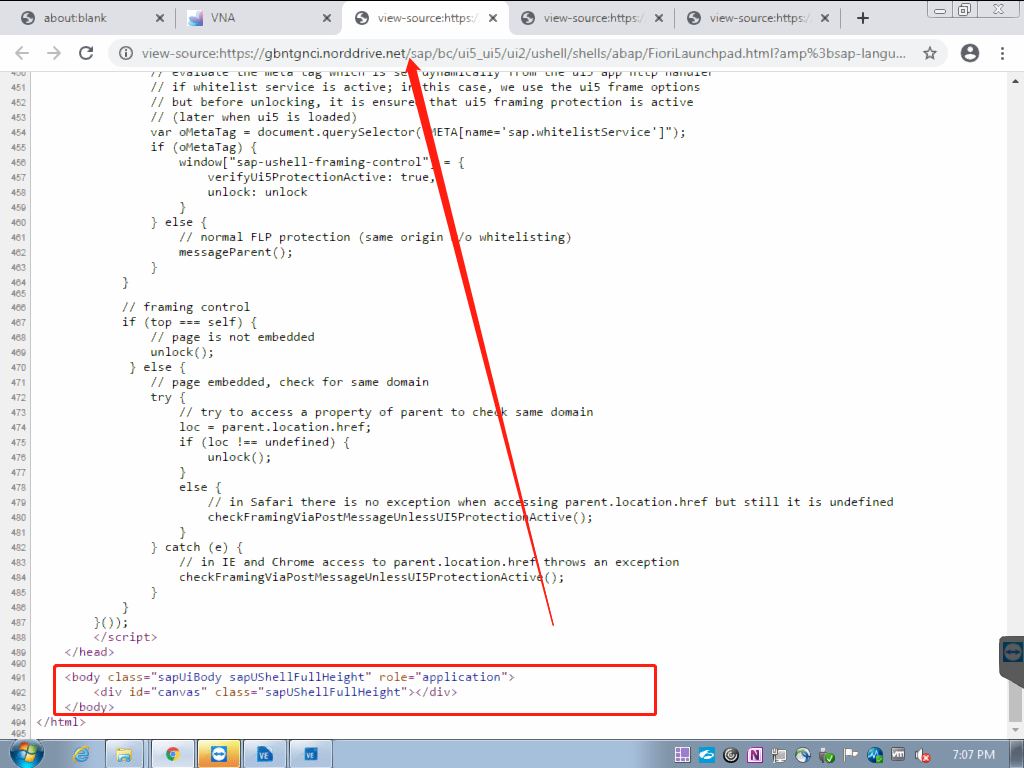
- 源码截图

但如果我右击页面另存为,下载下来的页面源码确实包含 body 中的所有内容的。
请问这是怎么一会儿事呢? 有什么办法能够在运行状态下也能获取到body中对应element id的元素吗?
我打开了一个客户的网页,想尝试从网页的element id上捕捉对应的内容。
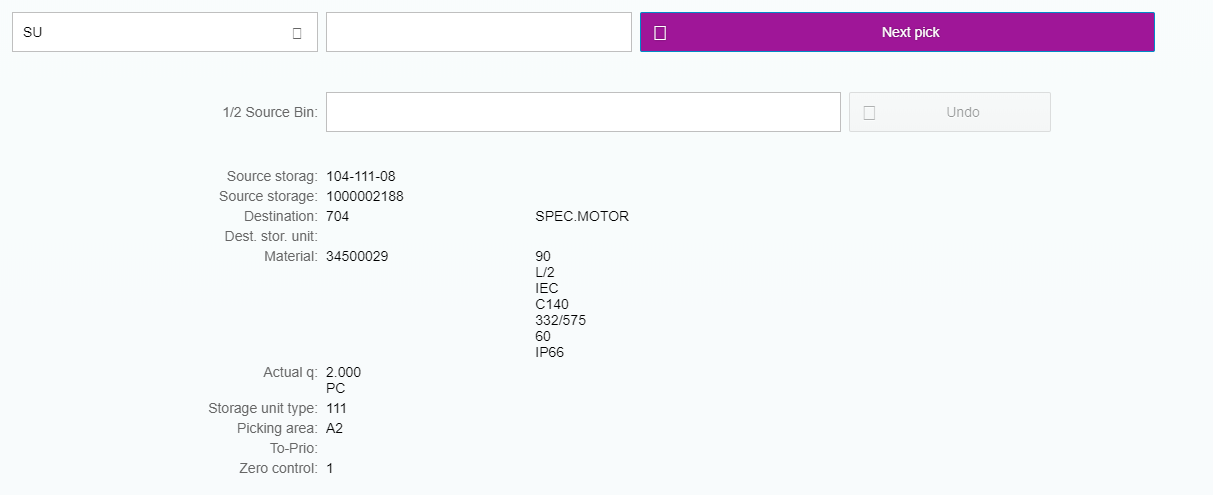
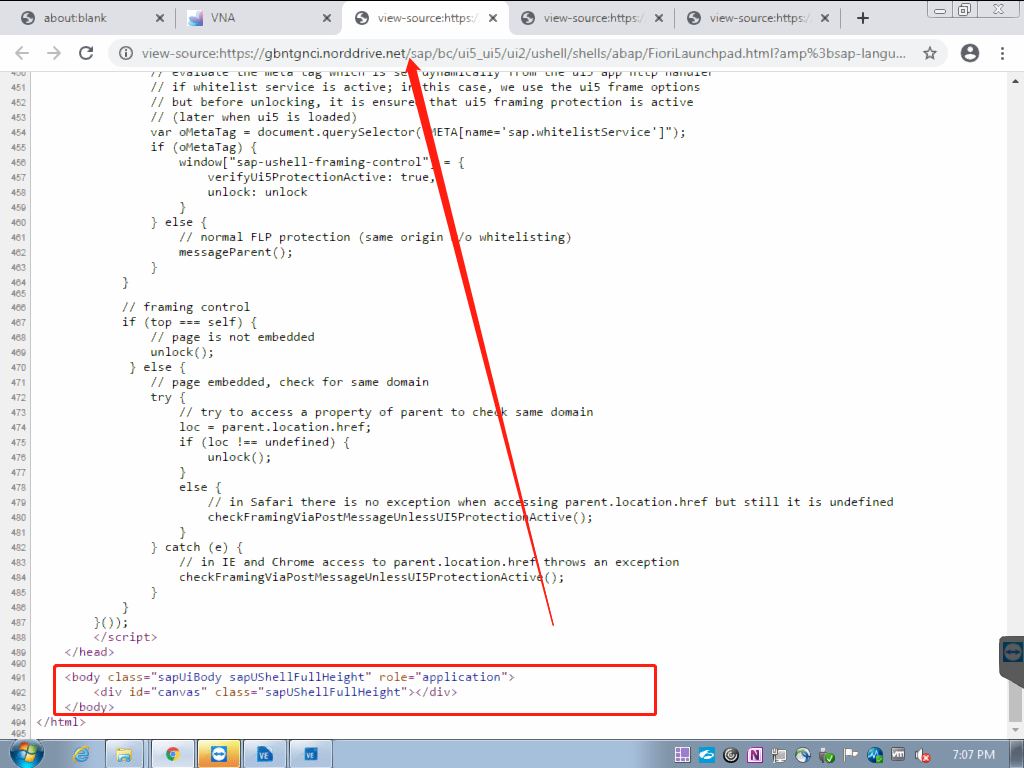
但是发现如果我用Chrome打开客户网页然后查看源码,源码中body是空白的。请看下图:


但如果我右击页面另存为,下载下来的页面源码确实包含 body 中的所有内容的。
请问这是怎么一会儿事呢? 有什么办法能够在运行状态下也能获取到body中对应element id的元素吗?
js传的参,
比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../../js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
"url":"../../controller/student/student?sno=2019010003&op=info&isAjax=true",
"type":"get",
"dataType":"json",
"success":function(data){
for(key in data ){
var val = data[key];//key的 名称 例如 sno name sex, data[key]拿到val
$(".Session span").each(function(i,span){
//如果元素的alt属性的值 和 json对象中 某个属性的key相等 将 这个json的这个属性的值绑定给这个元素
console.log($(span).attr('alt') + " " + key);
if($(span).attr('alt')==key){
$(span).text(val);
} //$("span") 标签为span元素 $(span) span是一个js对象把他变成jquery对象
});
};
}
});
});
</script>
</head>
<body>
<div class="Session">
<p><span>照片:</span>
<img alt="spic" src=""></img></p>
<p><span>学号:</span>
<span alt="sno"> 哎呀,没有这个学号呢!</span></p>
<p><span>姓名:</span>
<span alt="sname"> 哎呀,没有这个人呢!</span></p>
<p><span>性别:</span>
<span alt="ssex"> 哎呀,没有这个人呢!</span></p>
<p><span>班级:</span>
<span alt="cno"> 哎呀,没有这个人呢!</span></p>
<p><span>出生日期:</span>
<span alt="sbirthday"> 哎呀,没有这个人呢!</span></p>
<p><span>籍贯:</span>
<span alt="sarea"> 哎呀,没有这个人呢!</span></p>
</div>
</body>
</html>
这样你看到的就是我js里传的参数:"url":"../../controller/student/student?sno=2019010003&op=info&isAjax=true",里的数据
如上图
深圳SEO优化公司网站优化解释江苏网站优化有哪些方式网站推广优化外链许昌网站排名优化费用情况广西网站建设智能优化企业网站seo优化秘籍分享网站搜索优先级优化揭阳公司网站关键词优化教程宝安区企业网站优化阳江网站排名优化费用厦门网站推广优化软件业务亦庄网站搜索优化网站推广优化公司利润seo优化网站多少钱网站诊断及优化方案设计任务书如何优化好一个网站寻甸网站优化服务公司网站seo优化公司电器网站SEO优化方法好的网站优化外包公司上虞网站优化哪家效果好南宁网站优化松滋seo网站优化网络优化怎么稳定网站排名汕头网站优化推广运营泉州哪家网站优化好临清市网站seo优化排名昆明个人网站优化如何做好网站内链seo优化保定网站快速排名优化报价歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运