目录
这是一篇由ChatGPT生成的博客
- 前言
- 功能
- “写”小说
- 编程
- C语言实现雪花算法
- Vue和element-ui写一个登陆界面
- MySQL
- Springboot
- 结尾
前言
ChatGPT是一款由OpenAI开发的预训练聊天机器人模型。它是基于GPT-3(Generative Pretrained Transformer-3)架构构建的,能够进行对话式语言生成。
与传统的机器学习模型不同,ChatGPT使用了自然语言处理(NLP)技术,能够理解人类语言的语法和语义。它能够根据用户的输入自动生成回复,并且能够适应不同语境,做出相应的回应。
ChatGPT也具有语义理解能力,能够推断用户的意图,并且能够学习不同领域的知识,比如天气、时间、地点等。这样一来,ChatGPT就能够进行更加自然和真实的对话。
使用ChatGPT非常简单,只需要在训练好的模型上输入用户的话语,它就能够自动生成回复。它的应用非常广泛,可以用于聊天机器人、问答系统、客服机器人等多种场景。
总之,ChatGPT是一款非常先进的聊天机器人模型,具有语法理解、语义理解和自然语言生成能力,能够进行更加自然和真实的对话。它的应用前景非常广阔,值得大家去尝试和使用。
以上为ChatGPT自己生成的自我介绍!

功能
“写”小说
ChatGPT是一个基于自然语言处理技术的语言模型。它能够自动生成文本,并且能够像人类一样在对话中理解和回应用户输入。不过,由于它是一个机器学习模型,所以它无法与人类拥有的创造性、想象力和理解能力相比。因此,它并不能真正写出小说这类需要高度创造性的作品。但是,它可以帮助作家们生成一些句子或段落,从而为他们的写作提供一些灵感。

编程
它使用了GPT-3预训练模型,可以根据用户输入的自然语言指令来生成代码。例如,用户可以通过对话方式告诉ChatGPT需要生成什么类型的代码,以及代码的具体细节,ChatGPT会根据用户的要求生成相应的代码。这种生成代码的能力,可以大大提升程序员的开发效率,并帮助他们更快地完成项目。
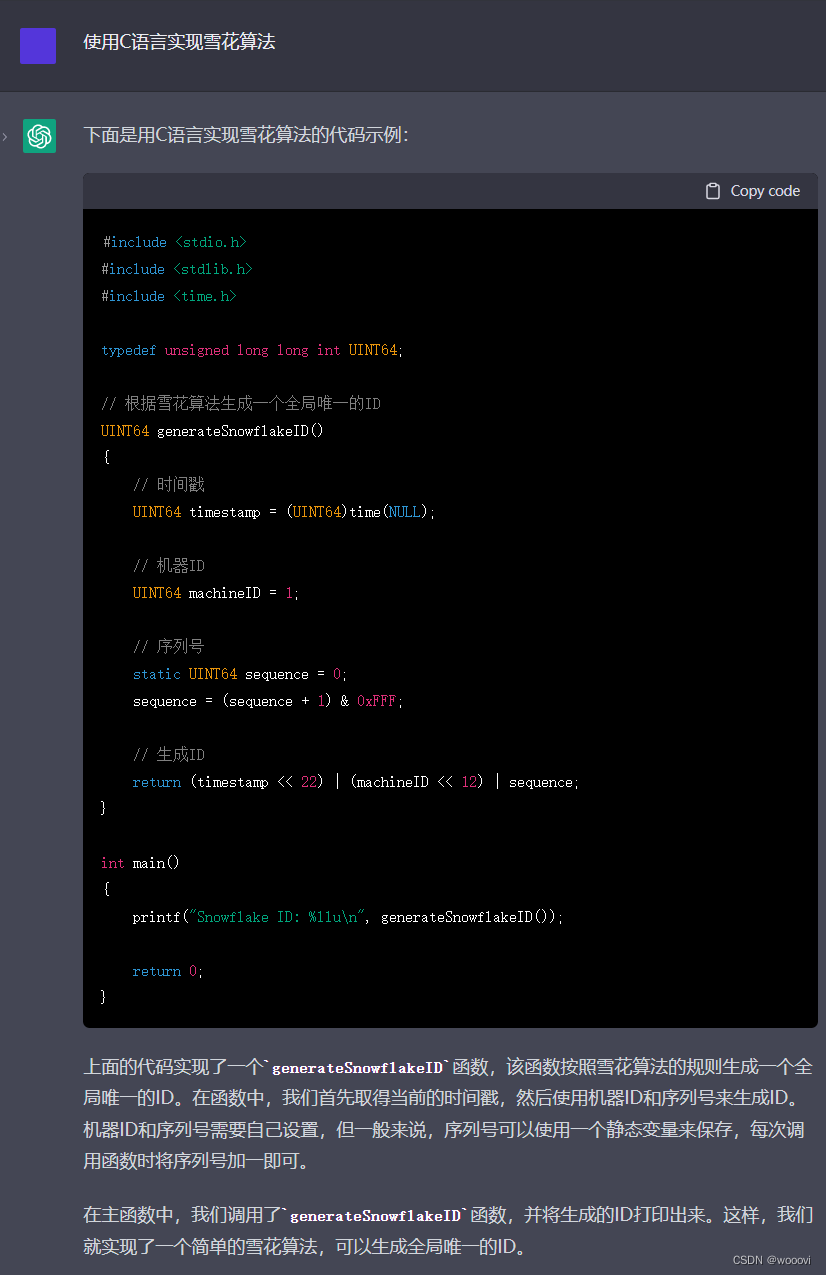
C语言实现雪花算法

#include <stdio.h>
#include <stdlib.h>
#include <time.h>
typedef unsigned long long int UINT64;
// 根据雪花算法生成一个全局唯一的ID
UINT64 generateSnowflakeID()
{
// 时间戳
UINT64 timestamp = (UINT64)time(NULL);
// 机器ID
UINT64 machineID = 1;
// 序列号
static UINT64 sequence = 0;
sequence = (sequence + 1) & 0xFFF;
// 生成ID
return (timestamp << 22) | (machineID << 12) | sequence;
}
int main()
{
printf("Snowflake ID: %llu\n", generateSnowflakeID());
return 0;
}
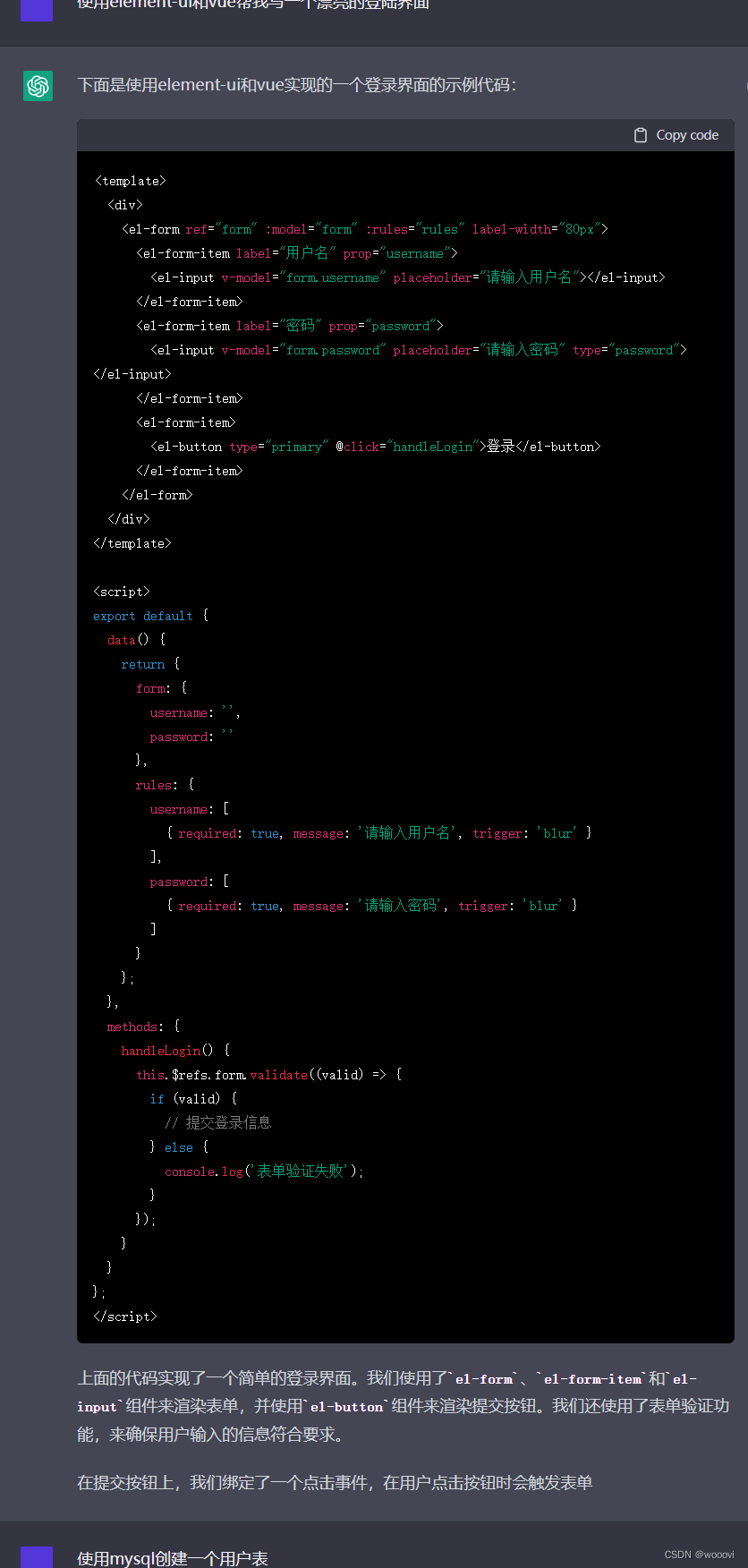
Vue和element-ui写一个登陆界面

<template>
<div>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="用户名" prop="username">
<el-input v-model="form.username" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="form.password" placeholder="请输入密码" type="password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="handleLogin">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
username: '',
password: ''
},
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' }
]
}
};
},
methods: {
handleLogin() {
this.$refs.form.validate((valid) => {
if (valid) {
// 提交登录信息
} else {
console.log('表单验证失败');
}
});
}
}
};
</script>
MySQL

CREATE TABLE users (
id INT UNSIGNED NOT NULL AUTO_INCREMENT,
username VARCHAR(32) NOT NULL UNIQUE,
password VARCHAR(64) NOT NULL,
email VARCHAR(128) NOT NULL,
PRIMARY KEY (id)
);
Springboot

@RestController
@RequestMapping("/api/login")
public class LoginController {
@Autowired
private UserService userService;
@PostMapping
public ResponseEntity<Object> login(@RequestBody LoginForm form) {
String username = form.getUsername();
String password = form.getPassword();
User user = userService.findByUsername(username);
if (user == null) {
return ResponseEntity.badRequest().body("用户名或密码错误");
}
if (!passwordEncoder.matches(password, user.getPassword())) {
return ResponseEntity.badRequest().body("用户名或密码错误");
}
String token = jwtTokenProvider.createToken(username, user.getRoles());
Map<Object, Object> model = new HashMap<>();
model.put("username", username);
model.put("token", token);
return ResponseEntity.ok(model);
}
}
结尾
总之,ChatGPT是一款强大的工具,可以通过自然语言和对话方式生成代码和小说。它的出现,为程序员和作家提供了一种新的开发方式,可以提升他们的工作效率,帮助他们快速完成项目。值得一提的是,ChatGPT的生成的代码和小说都具有高质量,可以为用户提供更好的体验。因此,我们期待着ChatGPT能够发挥更大的作用,为程序员和作家提供更多的便利。
ChatGPT地址:https://chat.openai.com/chat
文章出处登录后可见!
立即登录