云阅:一款基于网易云音乐UI
云阅:一款基于网易云音乐UI,使用Gank.Io及豆瓣api开发的符合Google Material Design的Android开源项目。 项目采取的是MVVM-DataBinding架构开发
Android 完整的App
共4343Star
详细介绍
CloudReader




Netease cloud music Ui && Retrofit2 + RxJava2 + MVVM-databinding && wanandroid、Gank.Io、mtime Api
Introduce
一款基于网易云音乐UI,使用wanandroid、GankIo及时光网api开发的符合Google Material Desgin阅读类的开源项目。项目采取的是Retrofit2 + RxJava2 + MVVM-DataBinding架构开发。
A netease cloud music based UI, using wanandroid、Gank.Io and mtime API development accord with Google Material Desgin reading class open source projects.
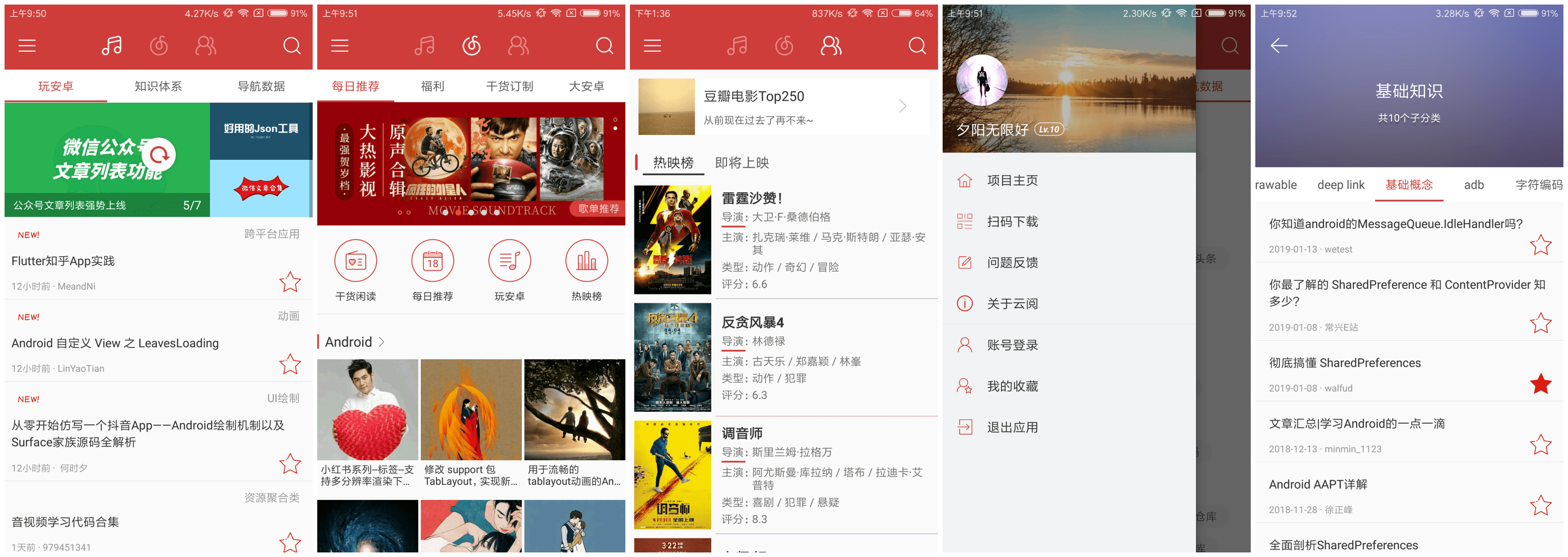
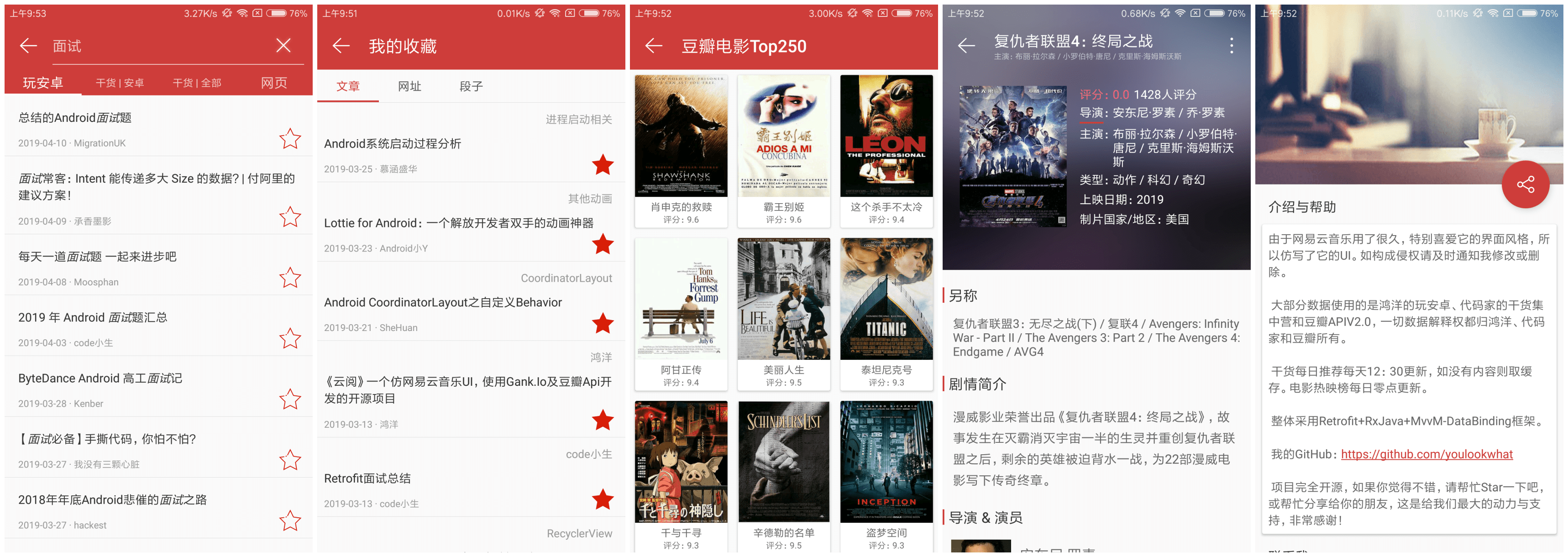
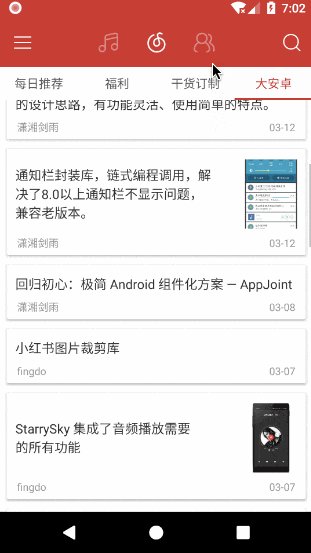
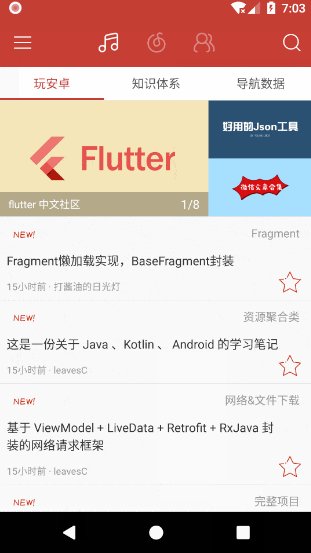
Screenshots


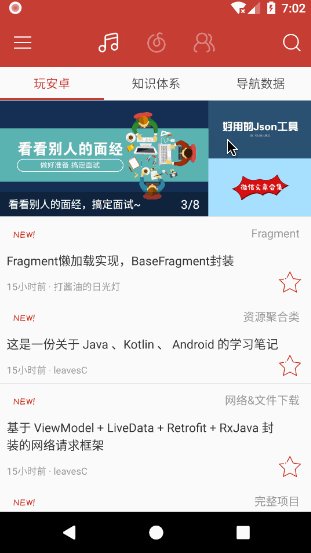
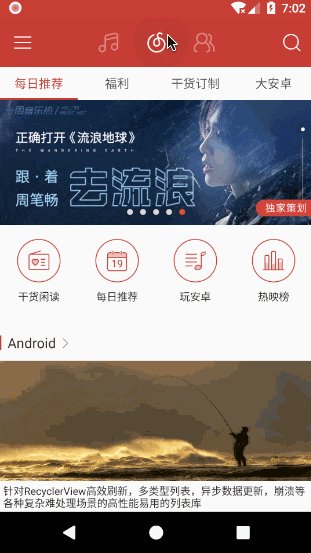
Gif Preview

Issues 宝贵意见
如果有任何问题,请到github的 issue处写上你不明白的地方,也可以通过下面提供的方式联系我,我会及时给予帮助。
If you have any questions, please write to the issue of making you don't understand of place, also can contact me through here, I will help them in time.
Features 特性
- 1、基本遵循Google Material Design设计风格。
- 2、玩安卓、干货集中营与时光网电影内容。
- 3、MvvM-DataBinding的项目应用。
- 4、
NavigationView搭配DrawerLayout的具体使用。 - 5、透明状态栏使用与版本适配。
- 6、高仿网易云音乐歌单详情页。
- 7、RxBus代替EventBus进行组件之间通讯。
- 8、
ToolBar的全方面使用。 - 9、
Glide加载监听,获取缓存,圆形图片,高斯模糊。 - 10、水波纹点击效果详细使用与适配。
- 11、
Room的基本使用。 - 12、基于
DataBinding的ViewHolder。 - 13、基于
DataBinding的BaseActivity和BaseFragment。 - 14、
Fragment懒加载模式。 - 15、
SwipeRefreshLayout结合RecyclerView下拉刷新上拉加载。 - 16、
CoordinatorLayout+Behavior实现标题栏渐变和滑动置顶。
See Detail
项目介绍详情 | 细节优化详情 |
🚀 版本更新详情(V3.4.0)
Download
酷安下载

Documents
- 《云阅》一个仿网易云音乐UI,使用Gank.Io及豆瓣Api开发的开源项目
- 开发中所遇问题归纳(jar包的具体使用等)
- App使用中的常见问题
- 开源项目CloudReader笔记
- ByRecyclerView - 下拉刷新、加载更多、item点击/长按、万能分割线、粘性Header等
Version
V3.4.0(2020-05-20)
- 1、[替换] 干货集中营Api更新
- 2、[优化] 体系页面选择类别优化
- 3、[优化] 首页、福利等页面Ui优化
V3.3.0(2020-02-29)
- 1、[新增] 公众号页面改为发现页面,并可订制
- 2、[优化] 导航页面增加滑动置顶
- 3、[优化] 启动图、代码等部分优化
V3.2.0(2019-12-16)
- 1、[新增] 热搜词等tag处使用 圆角有色水波纹点击效果
- 2、[优化] 知识体系页面恢复及优化
- 3、[优化] banner和ByRecyclerView版本升级优化
V3.1.0(2019-11-15)
- 1、[优化] 将所有列表展示的地方替换为 ByRecyclerView
- 2、[优化] WebView进度条替换为 WebProgress,使其加载进度平滑过渡。
- 3、[优化] 我的收藏-网址内容倒序显示
- 4、[修复] 修复了4.4系统状态栏适配问题
V3.0.0(2019-09-30)
- 1、[新增] 首页增加公众号栏目
- 2、[新增] 玩安卓增加积分系统模块
- 3、[新增] 赞赏云阅页面(每月后7天开启)
- 4、[新增] 电影详情剧照查看大图使用转场动画
- 5、[修复] 部分文章作者不显示修正
- 6、[优化] 屏蔽网页里的广告
- 7、[优化] 更改收藏图标等ui优化
V2.9.5(2019-07-18)
- 1、[新增] 首页增加项目分类api
- 2、[新增] 增加历史搜索记录
- 3、[优化] 知识体系页ui改版
- 4、[优化] 导航数据页ui改版
- 5、[优化] 统一TabLayout指示器样式
V2.9.1(2019-06-05)
- 1、[新增] BaseViewModel释放资源
- 2、[修复] 适配Android9.0不允许http连接的问题
- 3、[优化] 电影详情页等其他页面ui优化
V2.9.0(2019-05-16)
- 1、[新增] 时光网电影模块
- 2、[修复] 隐藏豆瓣电影页面(api失效)
- 3、[修复] 代码优化及修改部分bug
V2.8.5(2019-05-06)
- 1、[新增] 问题反馈内加入QQ群
- 2、[升级] glide升级到4.9.0
- 3、[优化] ui部分优化
- 4、[修复] 修复若干bug
V2.8.0(2019-03-21)
- 1、[新增] 搜索页面
- 2、[修复] 隐藏书籍分类页面(api失效)
- 3、[修复] 修复收藏页面星星未选中的bug
V2.7.5(2019-03-13)
- 1、[升级] 玩android接口升级为https
- 2、[升级] RxJava2.x升级
- 3、[优化] 设置不能修改字体
- 4、[优化] 优化导航数据等页面
- 5、[修复] 代码优化及修改部分bug
V2.7.0(2019-02-14)
- 1、[新增] 知识体系详情页
- 2、[优化] 项目主页优化
V2.6.0(2019-01-16)
- 1、[新增] 豆瓣即将上映电影数据
- 2、[优化] 启动白屏问题优化
- 3、[优化] RecyclerView列表加载优化
- 4、[修复] 修复无邮箱应用时点击跳转崩溃问题
Thanks
-
我几乎看过了所有关于Android仿网易云音乐的项目与文章,发现大部分做的都不够细致,也没有比较好的内容填充,于是决心自己着手做一个,才有了这个开源项目。这里列出主要参考的内容。
-
图片来源: iconfont、UI工程师 Sandawang和网易云音乐App。
-
主要数据来源: wanandroid、 Gank.Io、 时光网。
-
使用到的开源库: glide、 bottomsheet、 nineoldandroids、 rxandroid等等。
Statement
感谢 网易云音乐App提供参考,附上 《网易云音乐Android 3.0视觉设计规范文档》。本人是网易云音乐的粉丝,使用了其中的部分素材,并非攻击,如构成侵权请及时通知我修改或删除。大部分数据来自于玩安卓、干货集中营和时光网,一切数据解释权都归张鸿洋、代码家和时光网所有。
End
注意:此开源项目仅做学习交流使用,如用到实际项目还需多考虑其他因素,请多多斟酌。如果你觉得不错,对你有帮助,欢迎点个star,follow,也可以帮忙分享给你更多的朋友,或给点赞赏,这是给我们最大的动力与支持。
捐赠后均会被记录到列表中,可以留下友情链接,起到一定的推广作用。感谢大家的信任, 捐赠列表。


About me
- QQ: 770413277
- 简书: Jinbeen
- Blog: http://jingbin.me
- Email: jingbin127@163.com
- QQ交流群:
License
Copyright (C) 2016 Bin Jing
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-
网易云音乐-用WPF来做网易云音乐客户端200 Star
-
基于vue的仿网易云音乐webapp5 Star
-
网易云音乐nodejs api0 Star
-
🎵 一款基于vue.js开发的高仿网易云音乐webapp47 Star
-
一款优秀的Android音乐播放器,仿网易云音乐28 Star
-
一键生成网易云音乐评论词云7 Star
-
MusicPlayer 一款开源的基于网易云音乐api的在线音乐播放器18 Star
-
web版的网易云音乐54 Star
-
网易云音乐API for Laravel51 Star
-
flutter 仿网易云音乐app64 Star

